设计
源码目录设计
Vue.js源码目录设计如下:
|-- dist # 构建目录
|-- flow # flow的类型声明,类似于TypeScipt
|-- packages # 衍生的npm包,例如vue-server-renderer和vue-template-compiler
|-- scripts # 构建配置和构建脚本
|-- test # 端到端测试和单元测试用例
|-- src # 源代码
| |-- compiler # 编译相关代码
| |-- core # 核心代码
| |-- platforms # 跨平台
| |-- server # 服务端渲染
| |-- sfc # .vue文件解析逻辑
| |-- shared # 工具函数/共享代码
对以上目录简要做如下介绍:
dist:rollup构建目录,里面存放了所有Vue构建后不同版本的文件。flow:它是Facebook出品的JavaScript静态类型检查工具,早期Vue.js选择了flow而不是现在的TypeScript来做静态类型检查,而在最新的Vue3.0版本则选择使用TypeScript来重写。packages:Vue.js衍生的其它npm包,它们在Vue构建时自动从源码中生成并且始终和Vue.js保持相同的版本,主要是vue-server-renderer和vue-template-compiler这两个包,其中最后一个包在我们使用脚手架生成项目,也就是使用.vue文件开发Vue项目时会使用到这个包(vue-loader)。scripts:rollup构建配置和构建脚本,Vue.js能够通过不同的环境构建不同的版本的秘密都在这个目录下。test:Vue.js测试目录,自动化测试对于一个开源库来说是至关重要的,测试覆盖率在一定程度上是衡量一个库质量的一个重要指标。测试用例无论对于开发还是阅读源码,都是有很大益处的,其中通过测试用例去阅读Vue源码是普遍认为可行的一种方式。src/compiler:此目录包含了与Vue.js编译相关的代码,它包括:模板编译成 AST 抽象语法树、AST 抽象语法树优化和代码生成相关代码。编译的工作可以在构建时用runtime-only版本,借助webpack和vue-loader等工具或插件来进行编译。也可以在运行时,使用包含构建功能的runtime + compiler版本。显然,编译是一项比较消耗性能的工作,所以我们日常的开发中,更推荐使用runtime-only的版本开发(体积也更小),也就是通过.vue文件的形式开发。
// 需要使用带编译的版本
new Vue({
data: {
msg: 'hello,world'
}
template: '<div>{{msg}}</div>'
})
// 不需要使用带编译的版本
new Vue({
data: {
msg: 'hello,world'
},
render (h) {
return h('div', this.msg)
}
})
src/core:此目录包含了Vue.js的核心代码,包括:内置组件keep-alive、全局 API(Vue.use、Vue.mixin和Vue.extend等)、实例化、响应式相关、虚拟 DOM 和工具函数等。
|-- core
| |-- components # 内助组件
| |-- global-api # 全局API
| |-- instance # 实例化
| |-- observer # 响应式
| |-- util # 工具函数
| |-- vdom # 虚拟DOM
src/platform:Vue2.0提供了跨平台的能力,在React中有React Native跨平台客户端,而在Vue2.0中其对应的跨平台就是Weex。
|-- platform
| |-- web # web浏览器端
| |-- weex # native客户端
src/server:Vue2.0提供服务端渲染的能力,所有跟服务端渲染相关的代码都在server目录下,此部分代码是运行在服务端,而非 Web 浏览器端。src/sfc:此目录的主要作用是如何把.vue文件解析成一个JavaScript对象。src/shared:此目录下存放了一些在 Web 浏览器端和服务端都会用到的共享代码。
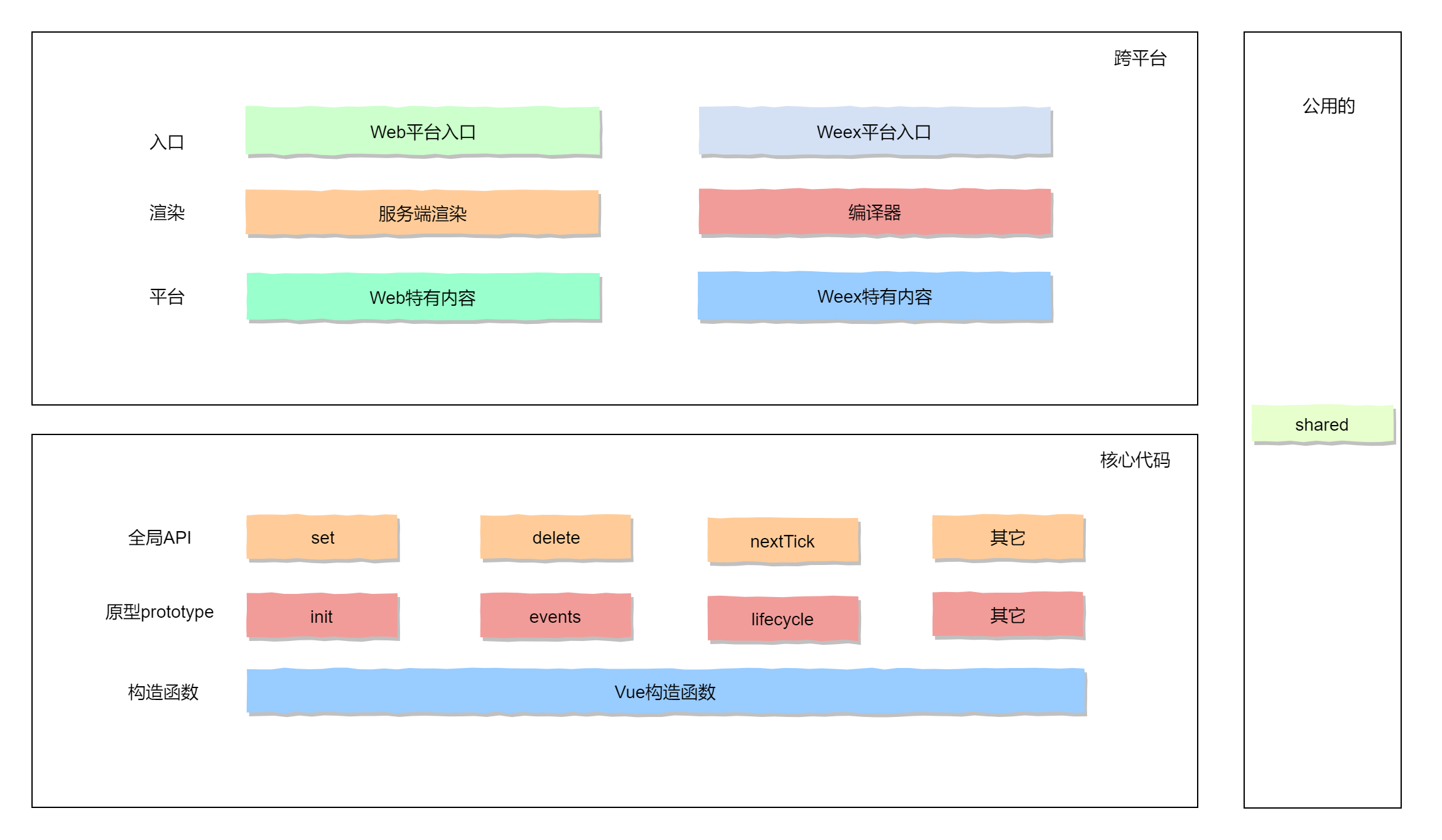
架构设计
我们通过以上目录结构可以很容易的发现,Vue.js整体分为三个部分:核心代码、跨平台相关和公共工具函数。
同时其架构是分层的,最底层是一个构造函数(普通的函数),最上层是一个入口,也就是将一个完整的构造函数导出给用户使用。在中间层,我们需要逐渐添加一些方法和属性,主要是原型prototype相关和全局API相关。