虚拟DOM
虚拟DOM介绍
我们在最开始提到过,Vue从2.0+版本开始就引入了虚拟DOM,也知道Vue中的虚拟DOM借鉴了开源库snabbdom的实现,并根据自身特色添加了许多特性。
Vue在1.0+版本还没有引入虚拟DOM的时候,当某一个状态发生变化时,它在一定程度上是知道哪些节点使用到了这个状态,从而可以准确的针对这些节点进行更新操作,不需要进行对比。但这种做法是有一定的代价的,因为更新的粒度太细,每一次节点的绑定都需要一个Watcher去观察状态的变化,这样会增加更多的内存开销。当一个状态被越多的节点使用,它的内存开销就越大。
因此在Vue的2.0+版本中,引入了虚拟DOM将更新粒度调整为组件级别,当状态发生变化的时候,只派发更新到组件级别,然后组件内部再进行对比和渲染。这样做以后,当一个状态在同一个组件内被引用多次的时候,它们只需要一个render watcher去观察状态的变化即可。
Vue中的虚拟DOM
虚拟DOM解决DOM更新的方式是:通过状态生成一个虚拟节点树,然后使用虚拟节点树进行渲染,在渲染之前会使用新生成的虚拟节点树和上一次生成的虚拟节点树进行对比,然后只渲染其不相同的部分(包括新增和删除的)。
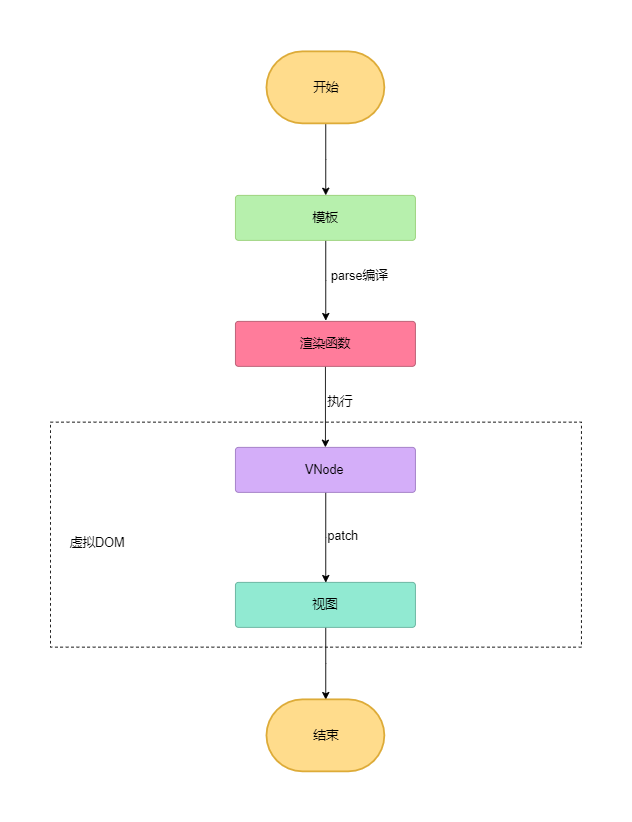
在Vue中,根实例就是虚拟节点树的根节点,各种组件就是children孩子节点,树节点使用VNode类来表示。它使用template模板来描述状态与DOM之间的映射关系,然后通过parse编译将template模板转换成渲染函数render,执行渲染函数render就可以得到一个虚拟节点树,最后使用这个虚拟节点树渲染到视图上。
因此根据上面这段话,我们可以得到Vue使用虚拟DOM进行模板转视图的一个流程。