介绍
vue-mooc是一个使用Vue相关技术栈,高仿慕课网PC端的一个项目,项目中涉及到的技术栈如下:
Vue生态:
Vue.js:基础框架,Vue.js官网。Vue-cli3.0+:一个Vue官方提供的一个脚手架工具,它提供了标准的目录结构和一些必要的配置,Vue-cli3.0官网Vuex:数据状态管理工具,Vuex官网。Vue-router:路由管理工具,Vue-router官网。VuePress:撰写静态站点的工具(你所看到的本站点是采用VuePress1.x),VuePress官网。
CSS预编译器:
Stylus:一种CSS预编译工具,类似的还有Sass/Less,Stylus官网
数据请求:
axios:一个非常出名的HTTP请求工具,axios官网
Mock数据:
json数据:本项目接口全部采用手写json数据的形式来模拟请求。easy-mock:使用easy-mock接口服务+json数据的形式来Mock数据。
背景
在目前的业务搬砖中,接触到的项目大多是中后台项目,每日搬砖无非就是拿element-ui轮子一把嗦,轮子仔当久了自己也安逸了,痛定思痛后决定当一会轮子的制造者。
本项目中关于基础组件的封装,全部抛弃使用element-ui,而采用自己封装,已达到提高自己的目的,如果你对本项目中封装的公共组件感兴趣的话,请移步这里👉 基础组件
基础公共组件完成情况:
Container(布局容器)
Star(星级评分)
Badge(标记)
Switch(开关)
Timeline(时间线)
Progress(进度条)
Step(步骤条)
Breadcrumb(面包屑导航)
BackTop(返回顶部)
Button(按钮)
Message(消息提示)
MessageBox(消息确认)
Carousel(轮播)
Pagination(分页)
Dialog(弹窗)
Divider(分割线)
预览&源码地址
如果你想观看此项目的演示效果,请移步👉 预览地址
如果你需要看一看此项目的源码,请移步👉 源码仓库
静态站点介绍
本静态站点采用VuePress1.x撰写而来,你可以在其官网很方便的找到该如何配置以及搭建属于自己的静态站点。
如果你对于官网中的文档不太那么理解,那么请移步👉 从今天开始拿起VuePress打造属于自己的专属博客
这篇博客也同时提供了一个简单的VuePress配置Demo
如果你想要一个更贴近于实际的配置,那么请移步👉本站点的VuePress站点
部分页面功能演示
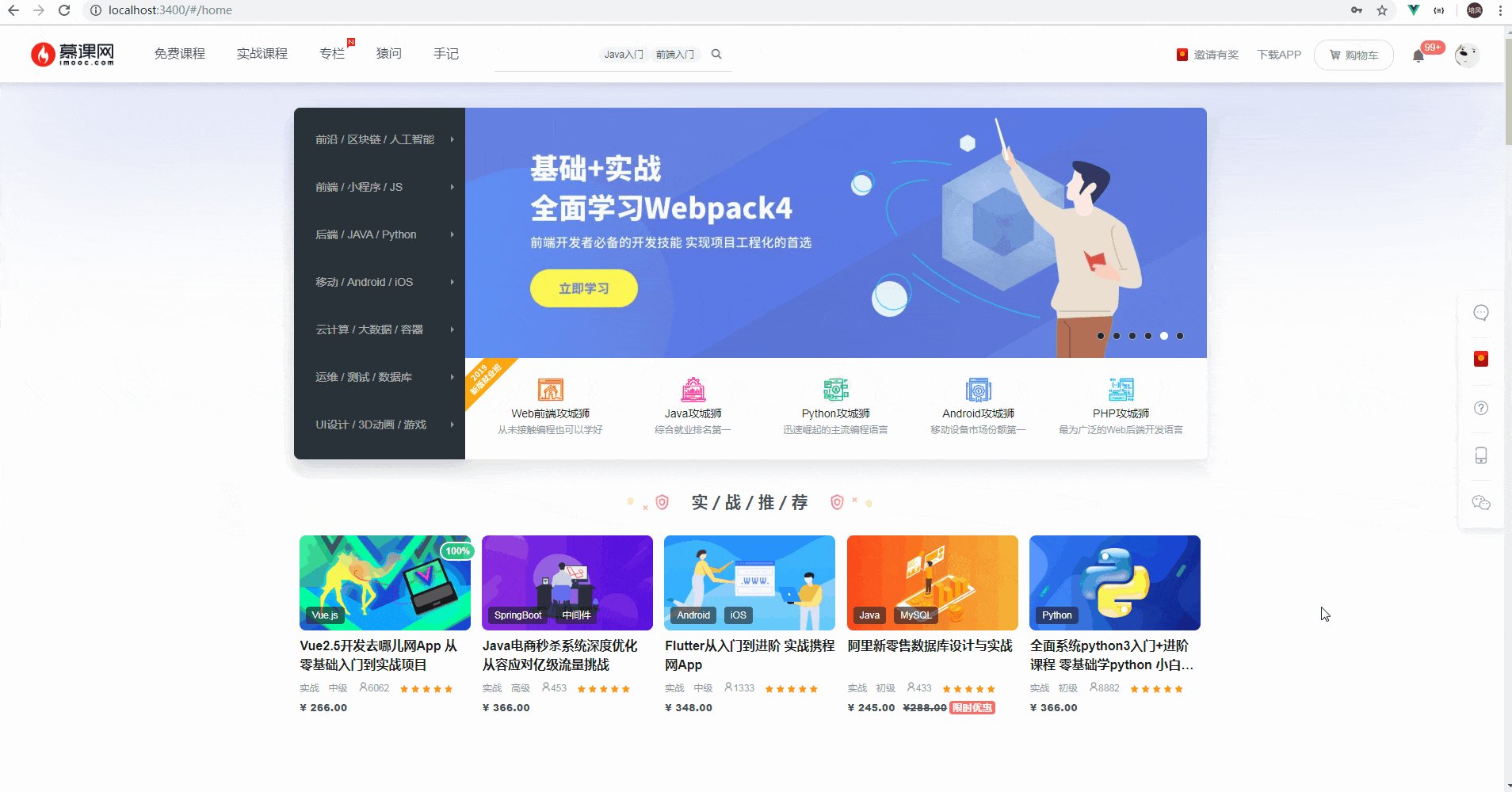
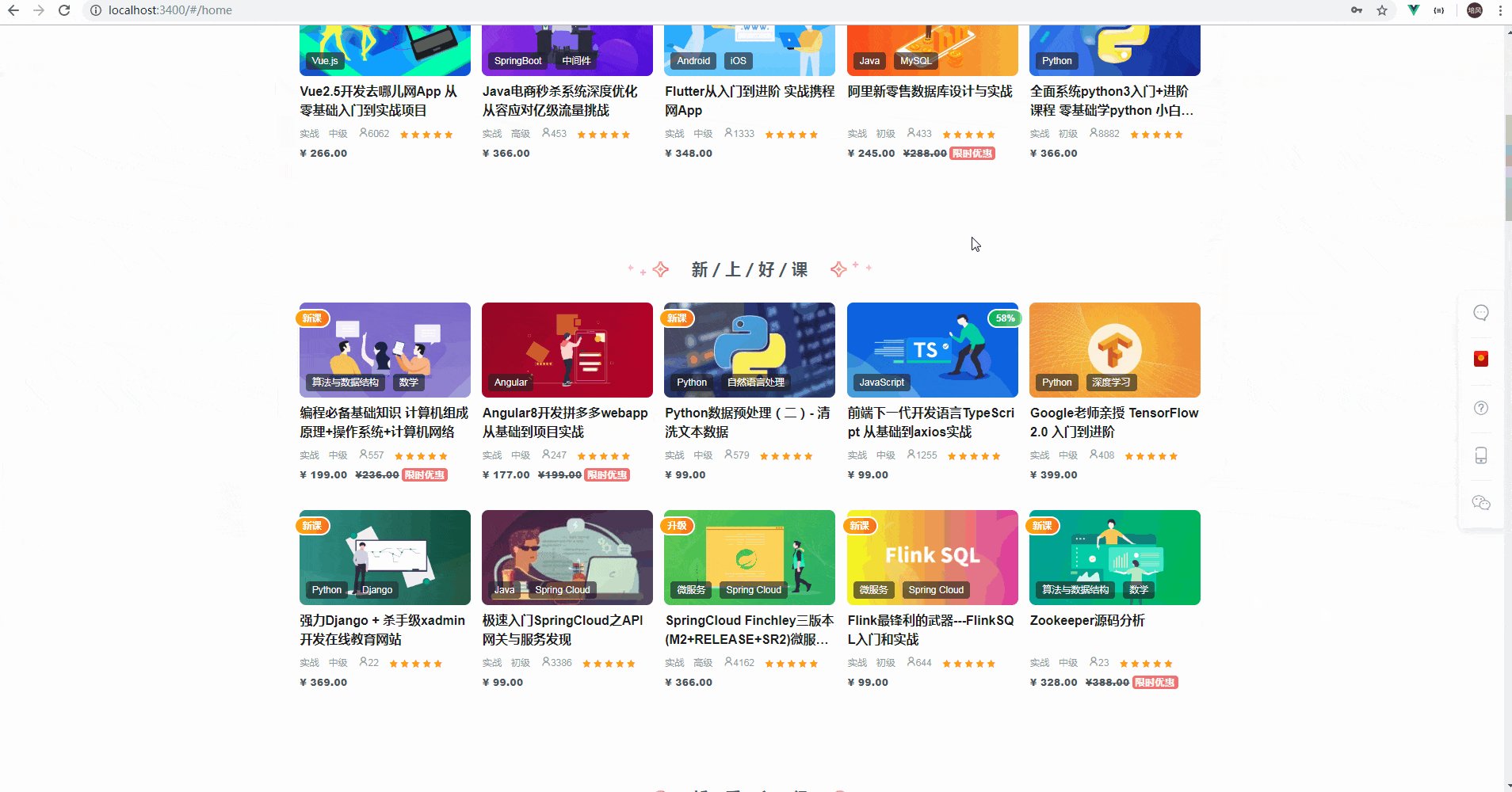
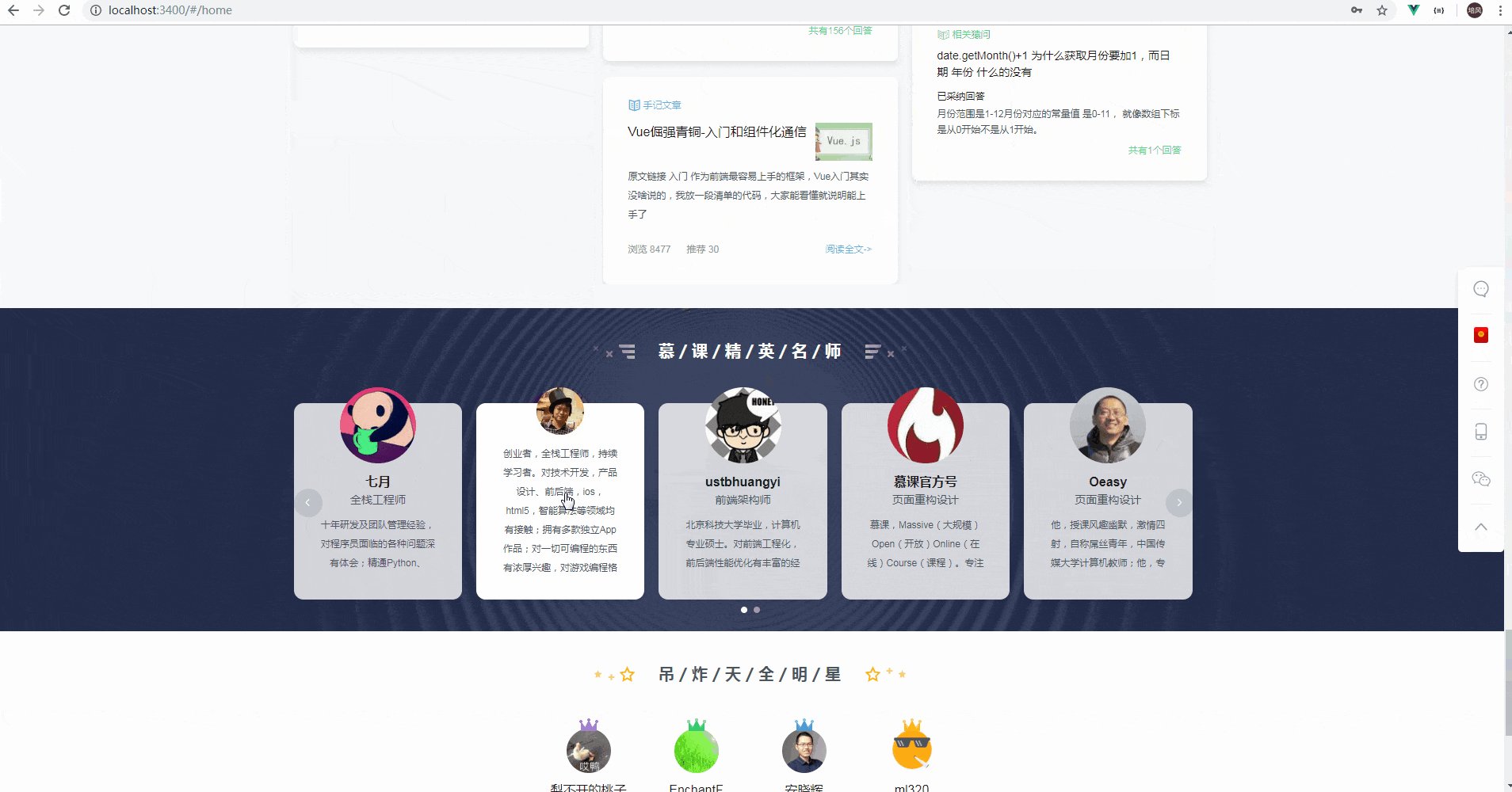
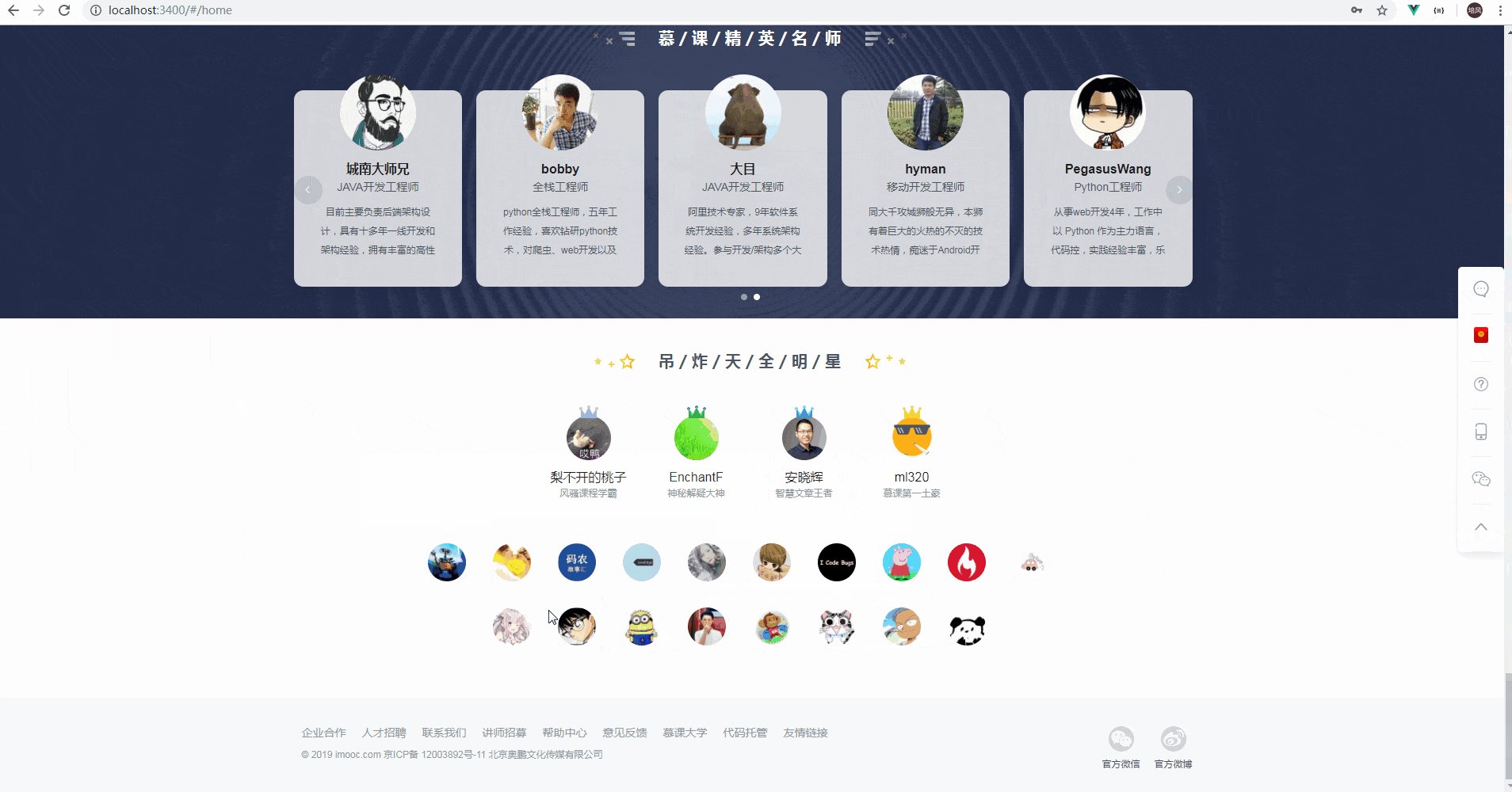
首页

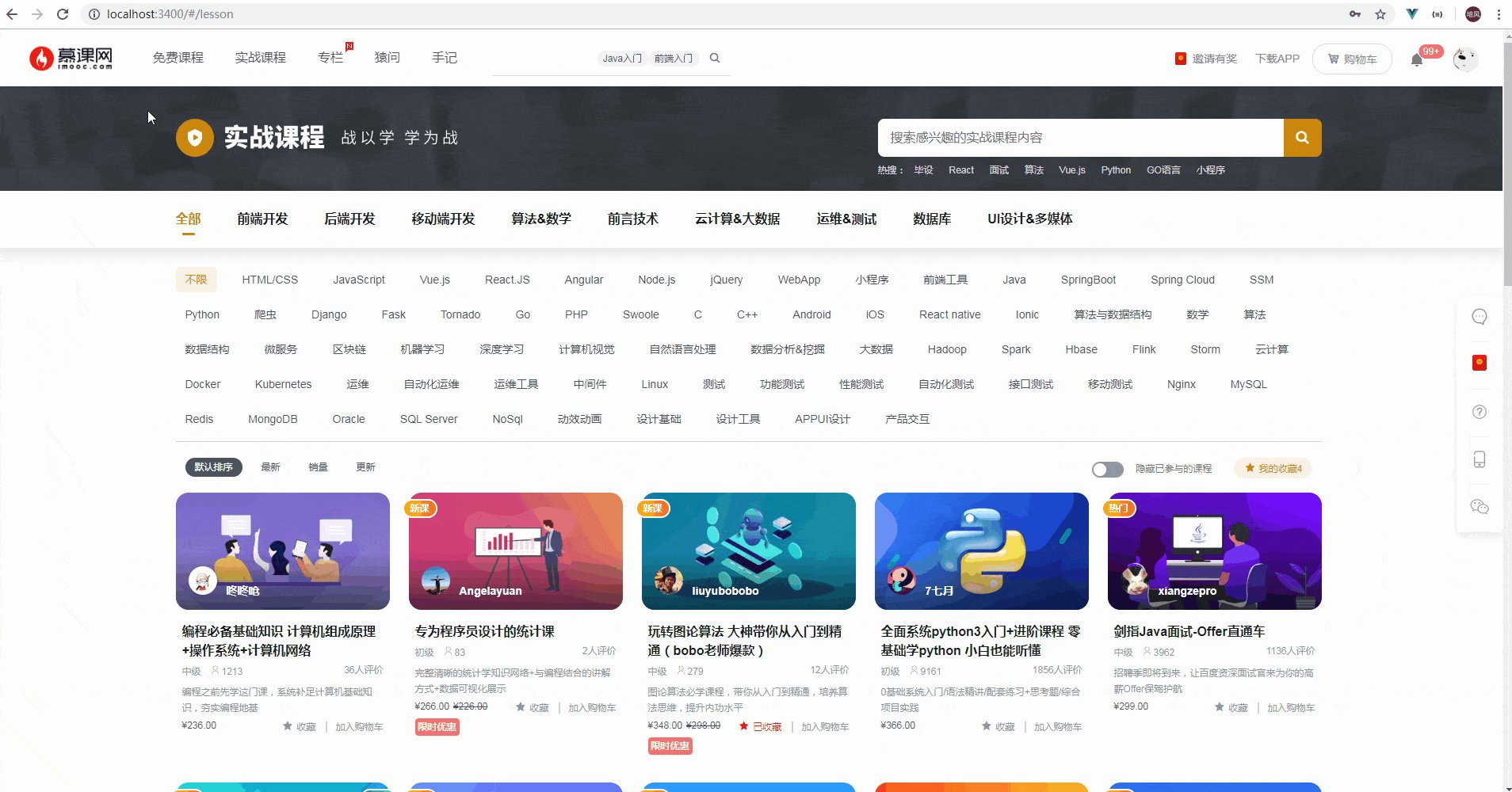
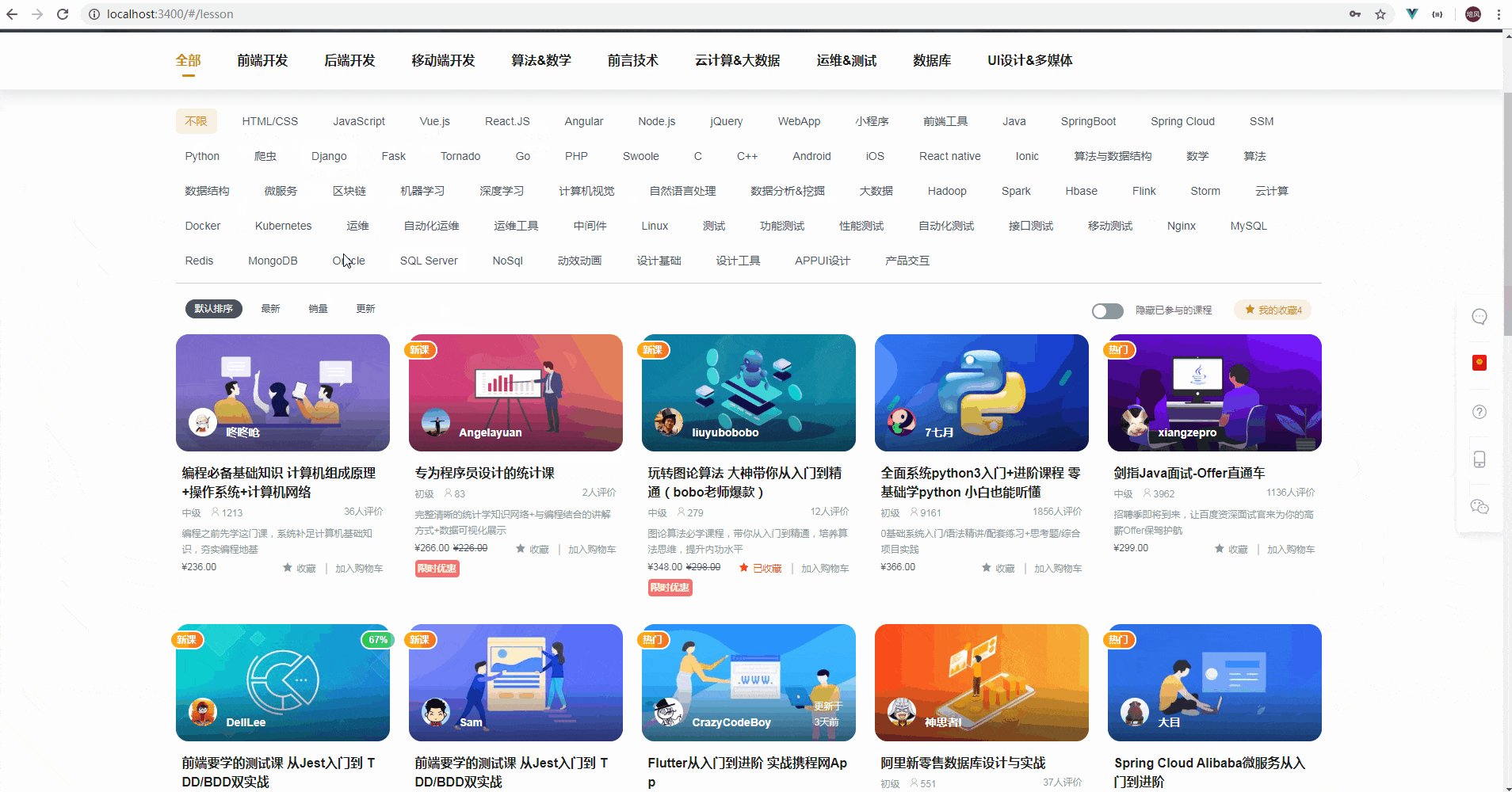
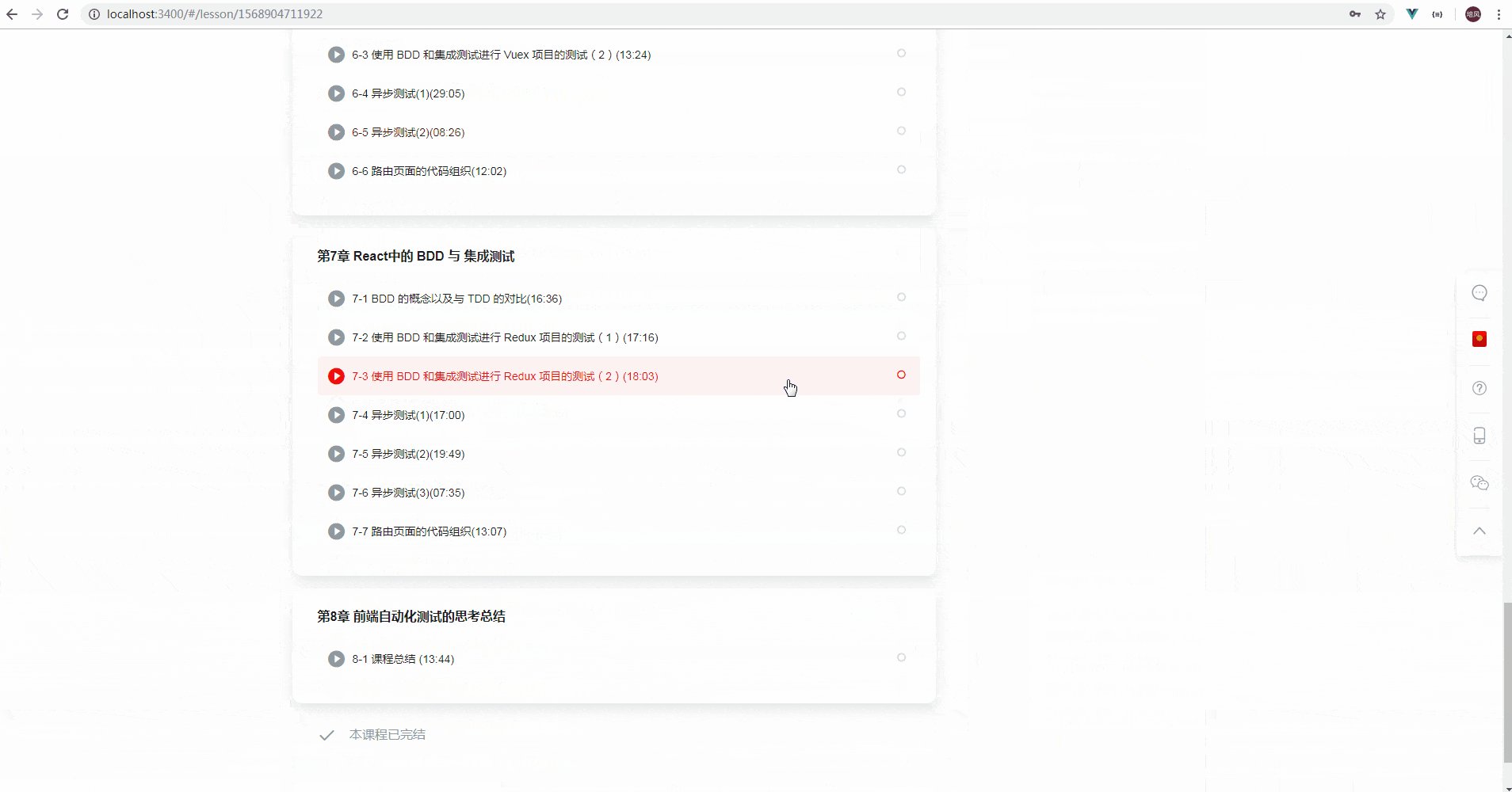
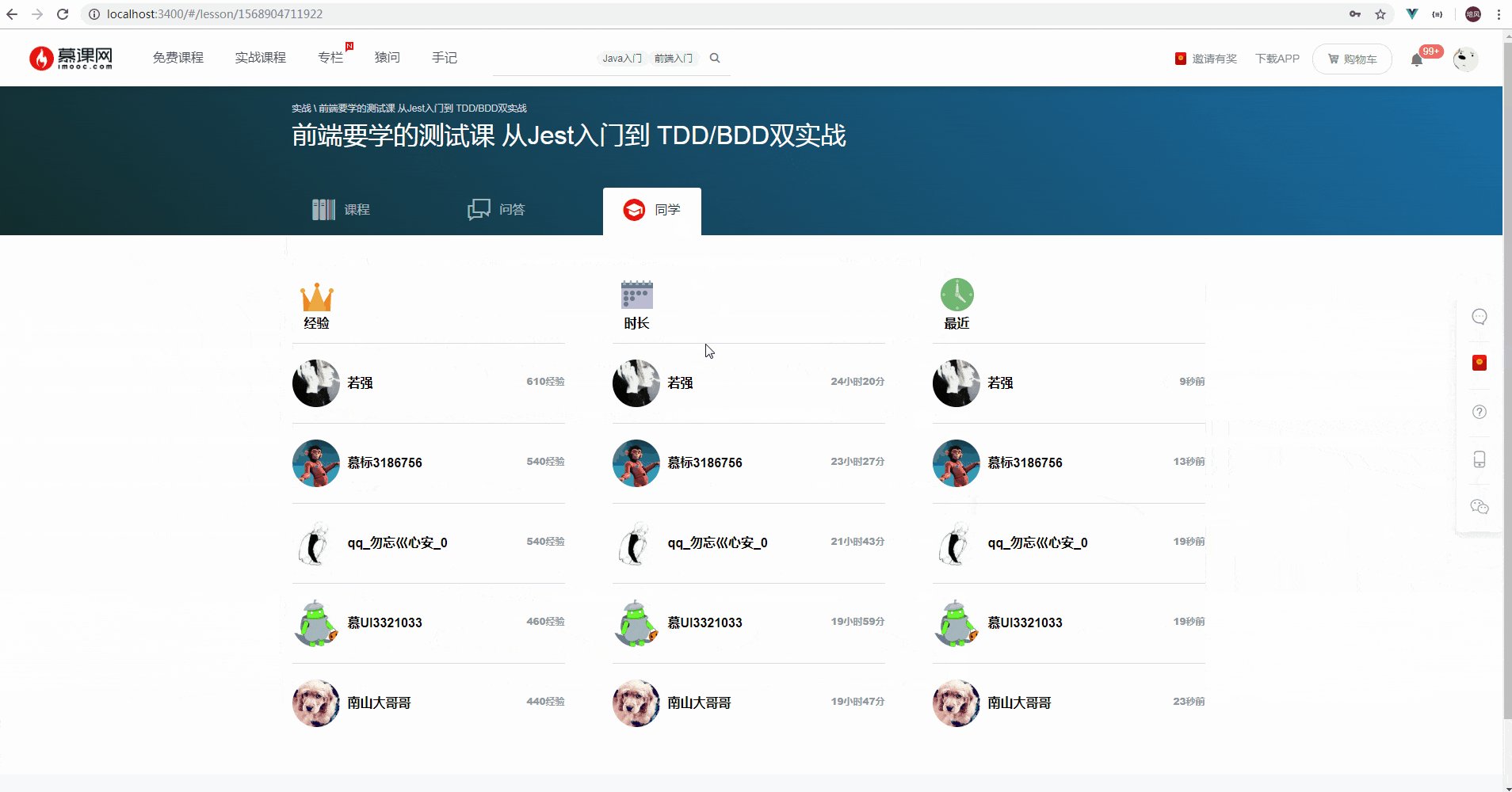
课程页面

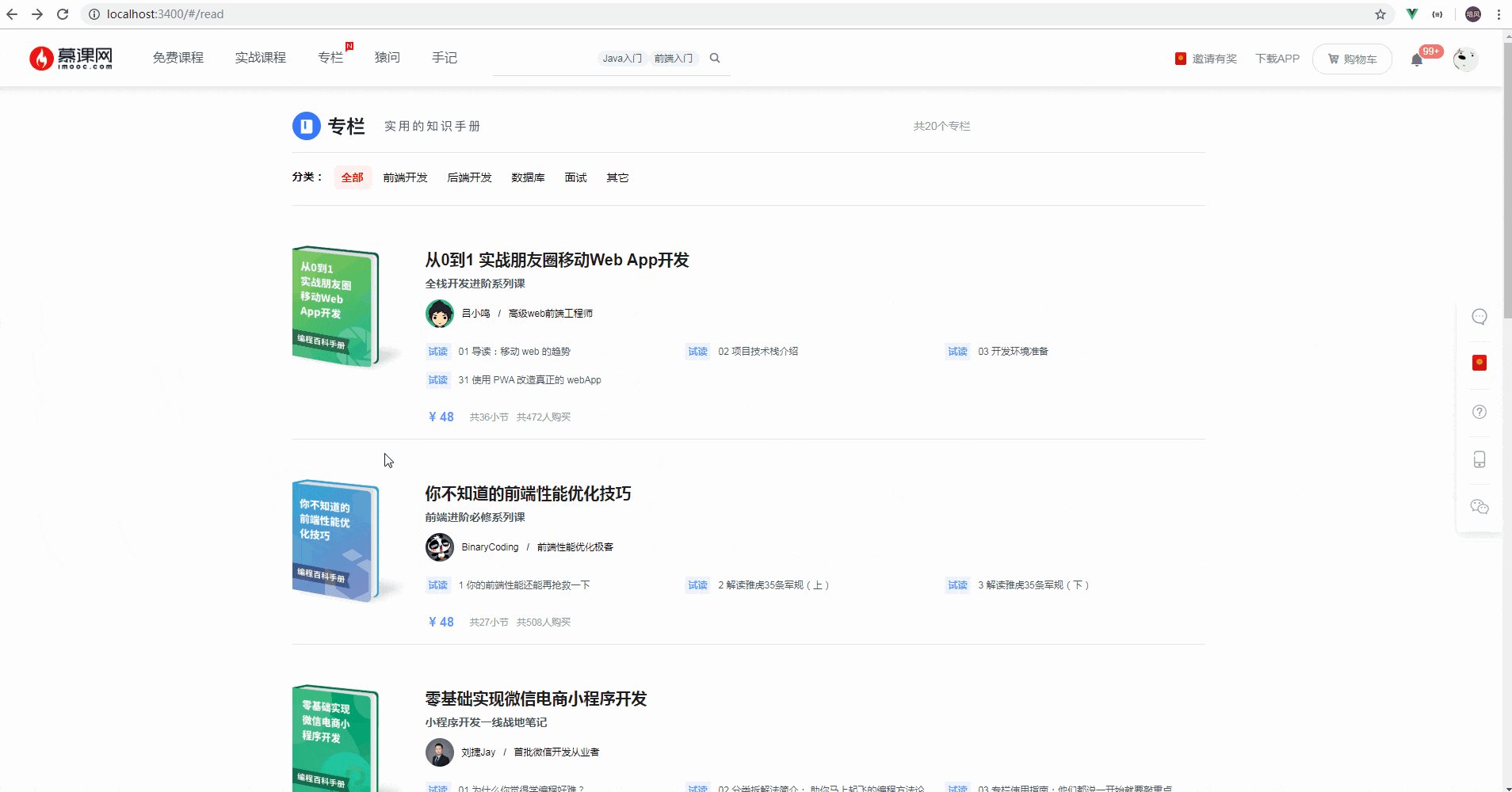
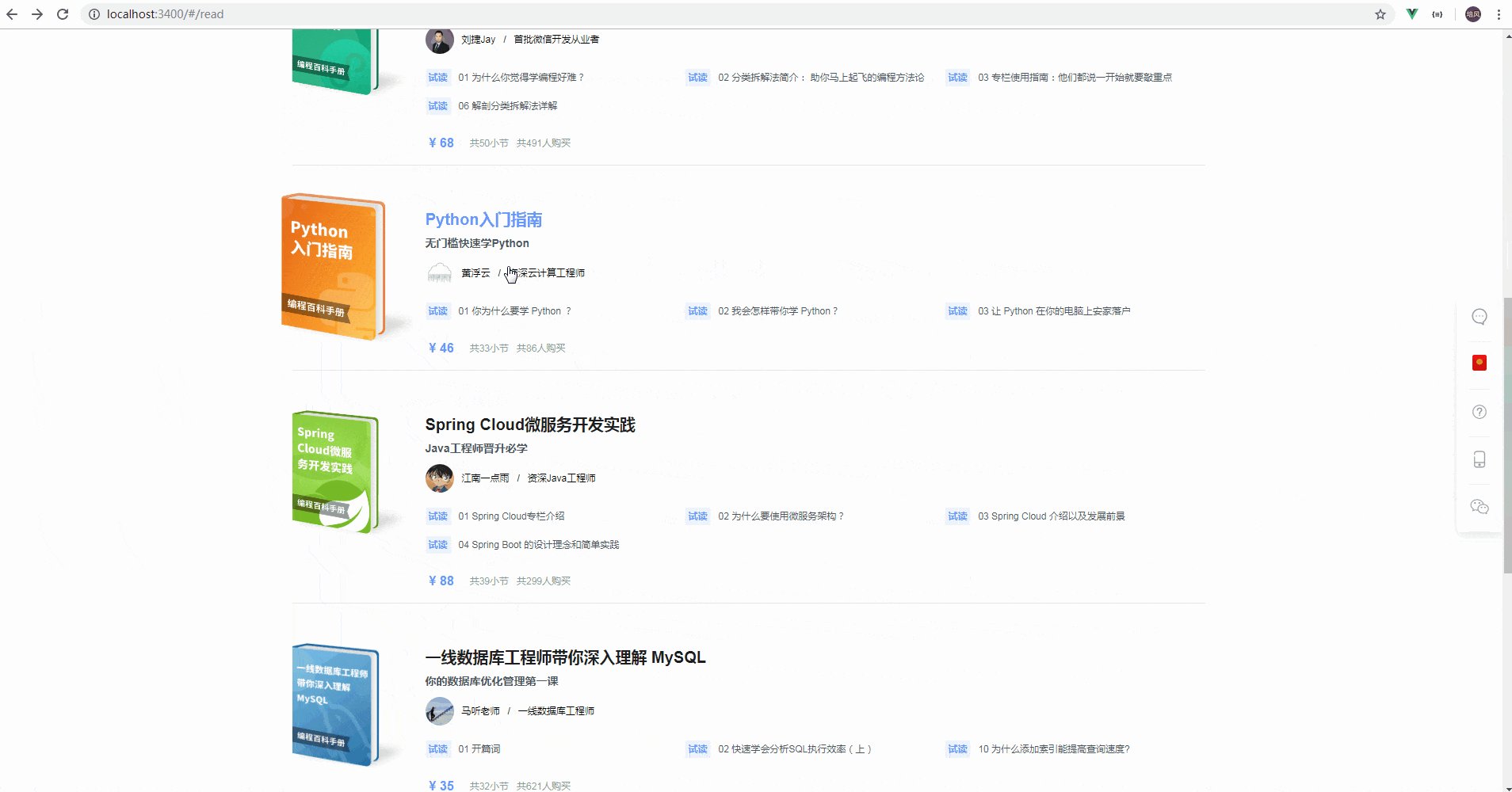
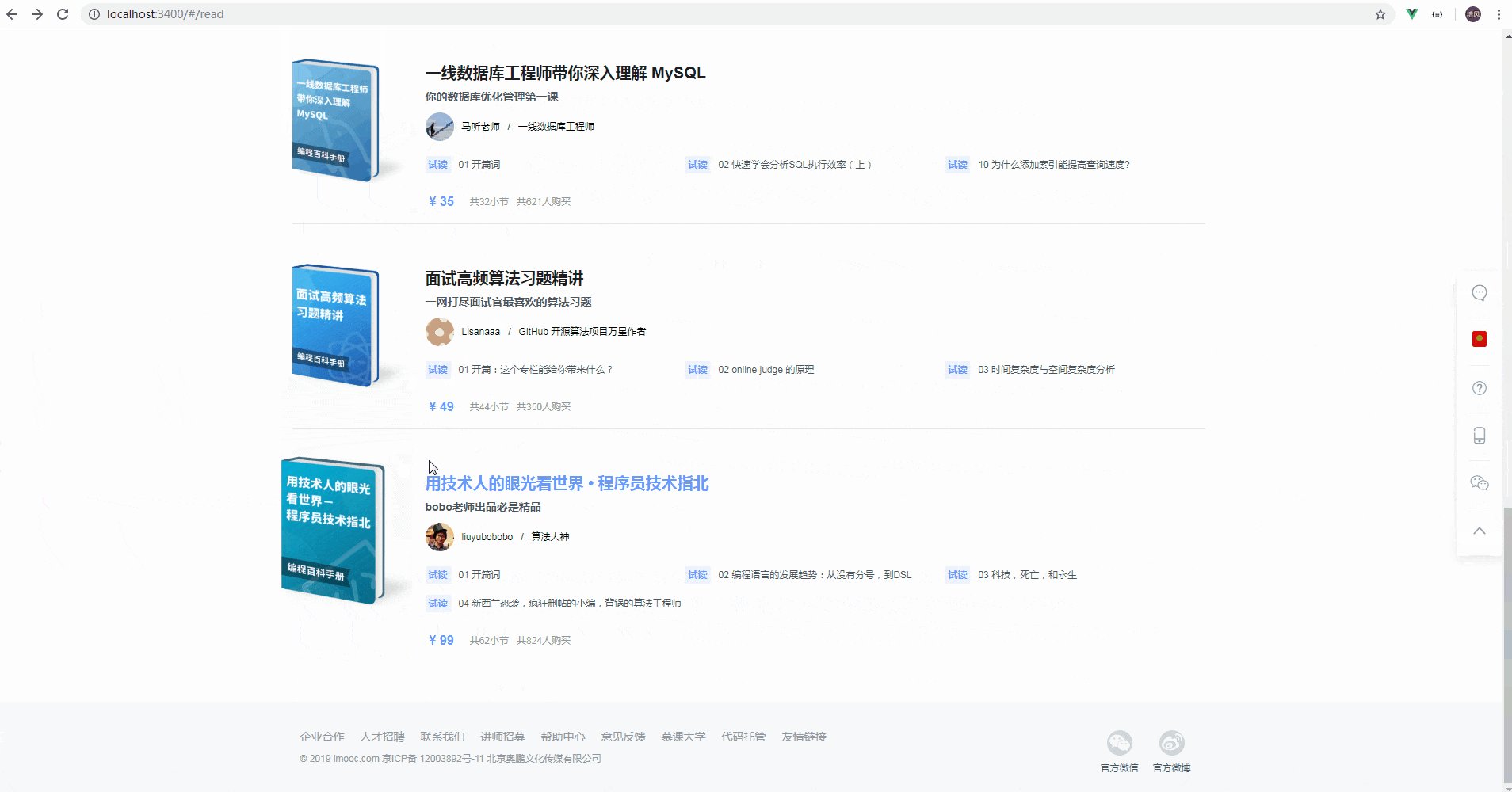
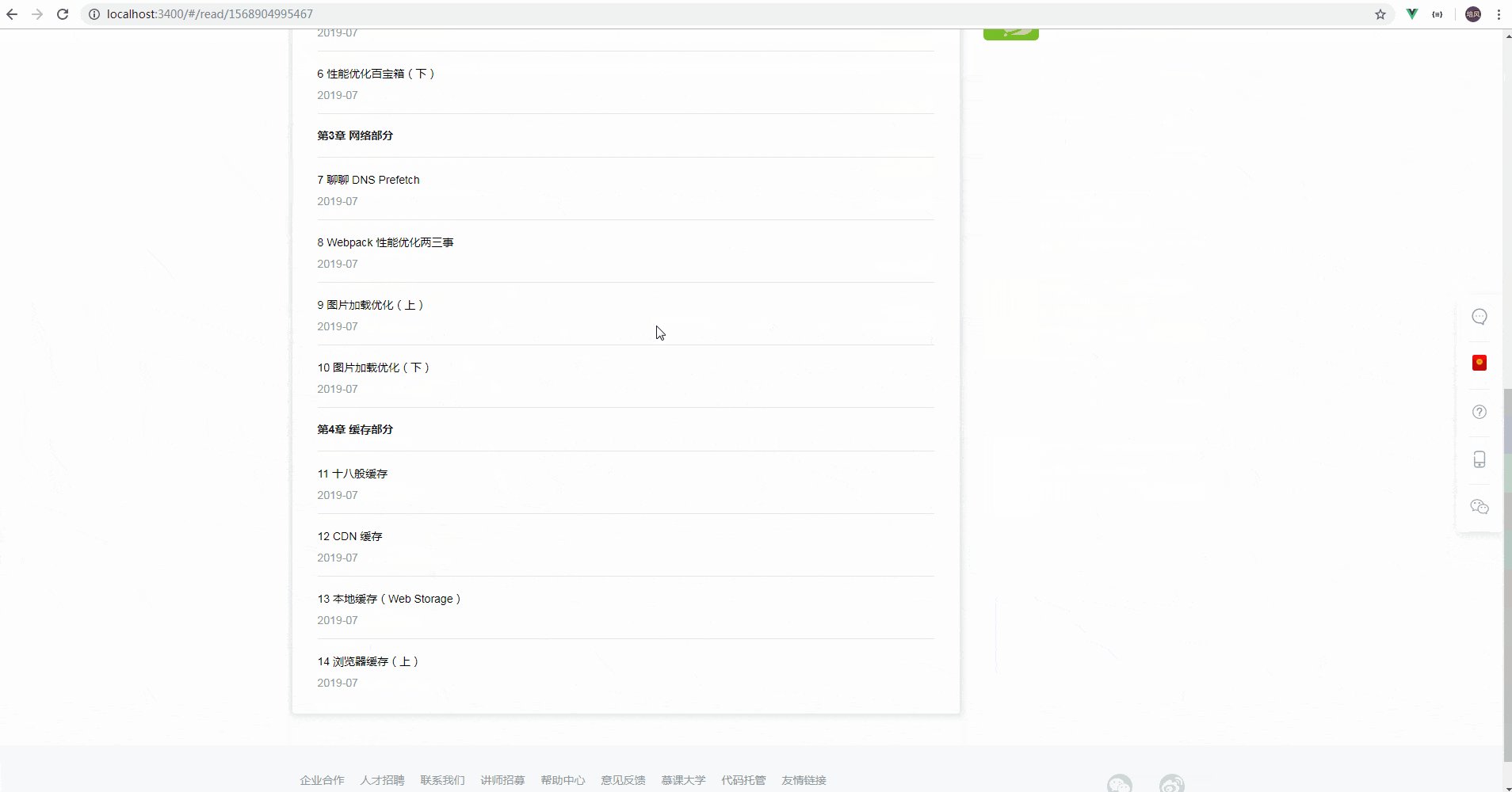
专栏

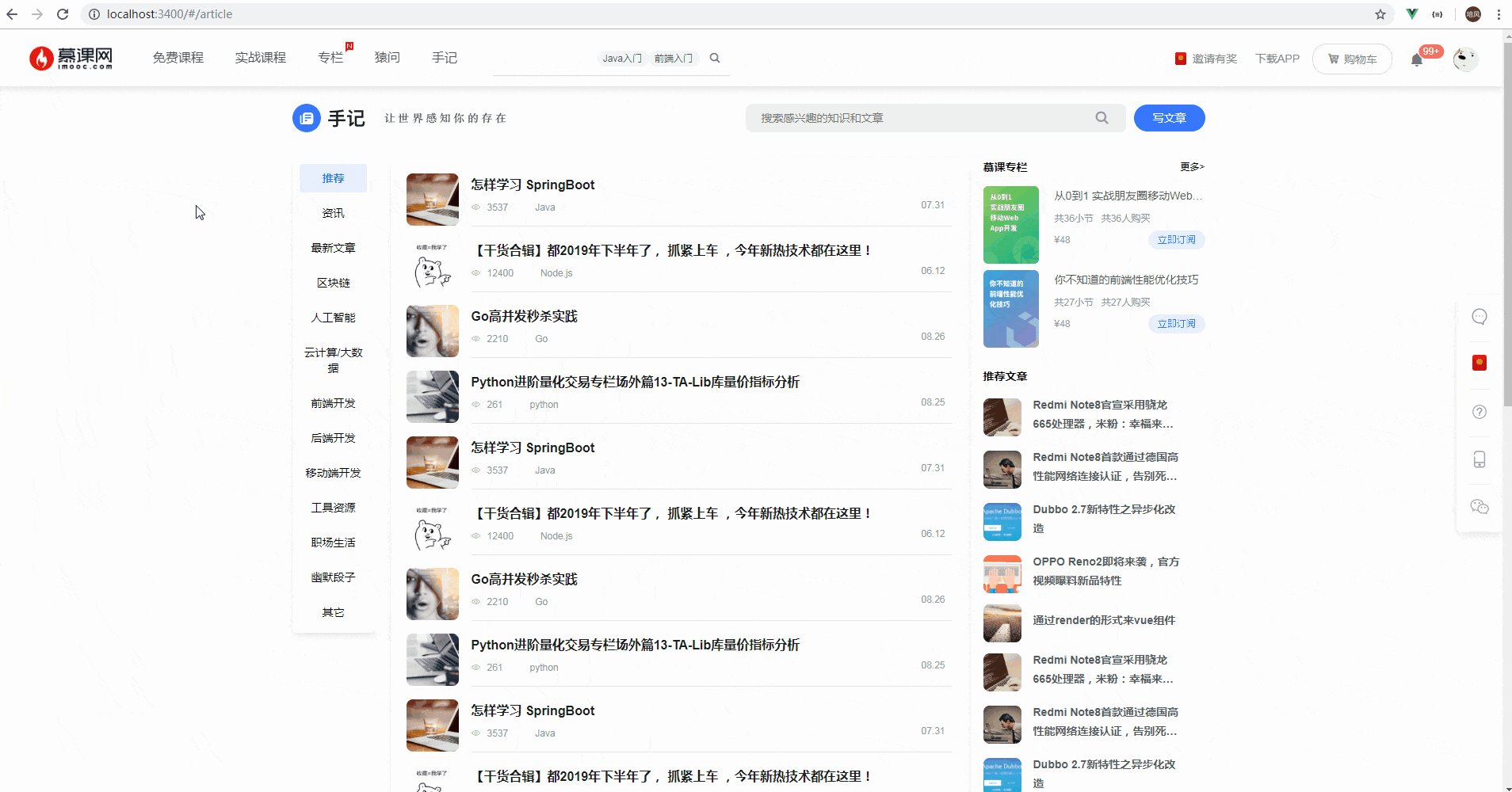
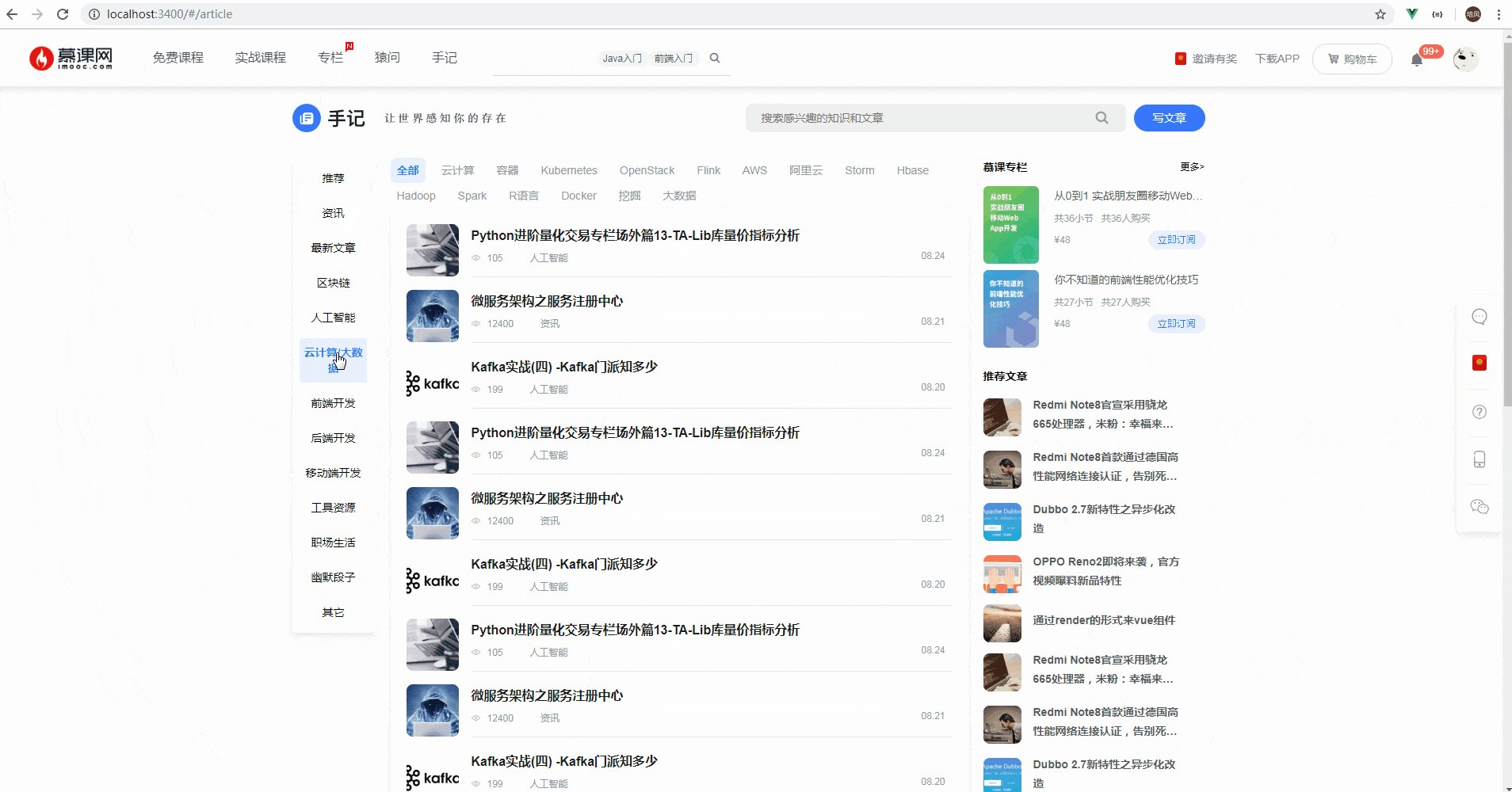
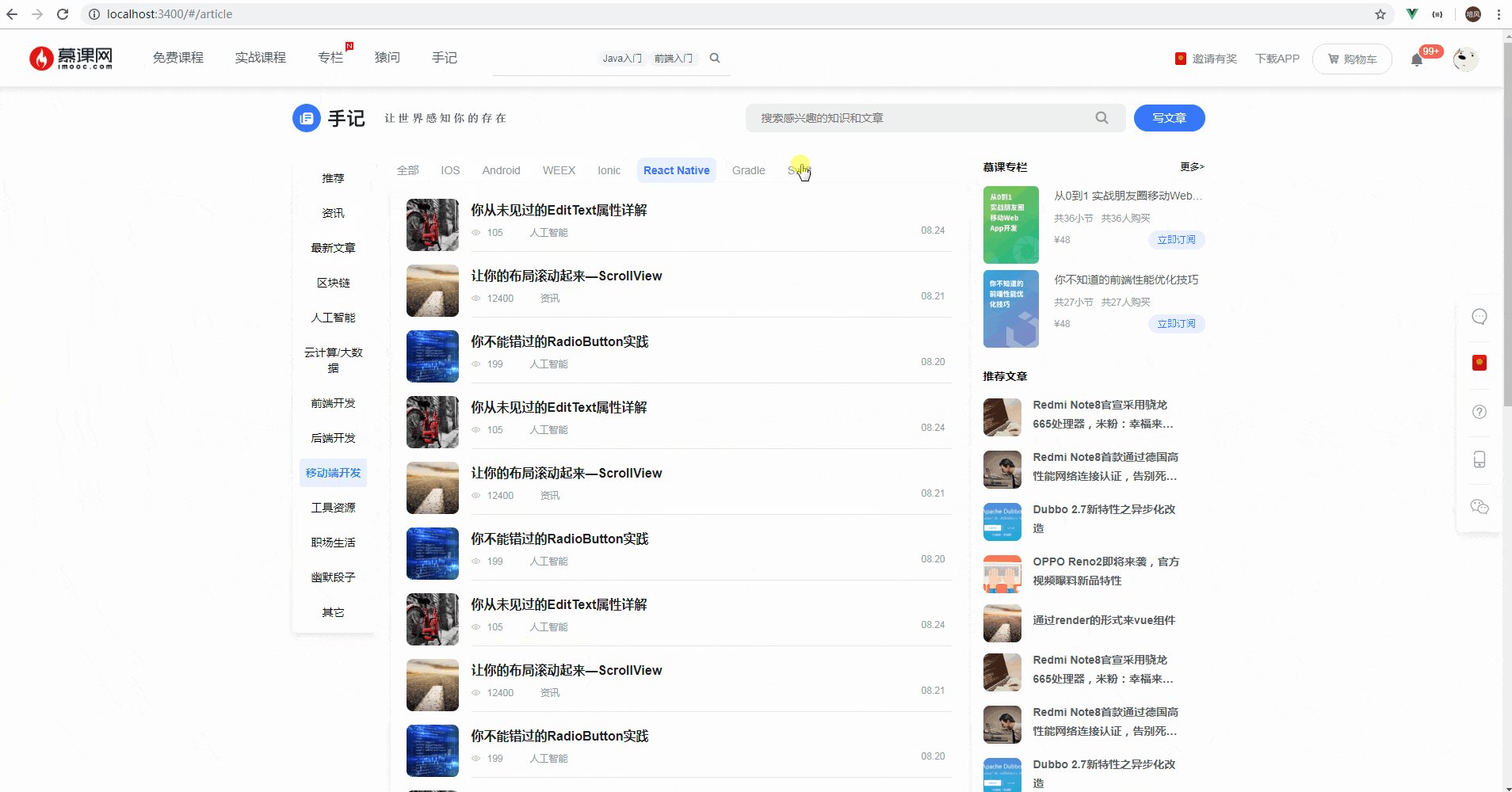
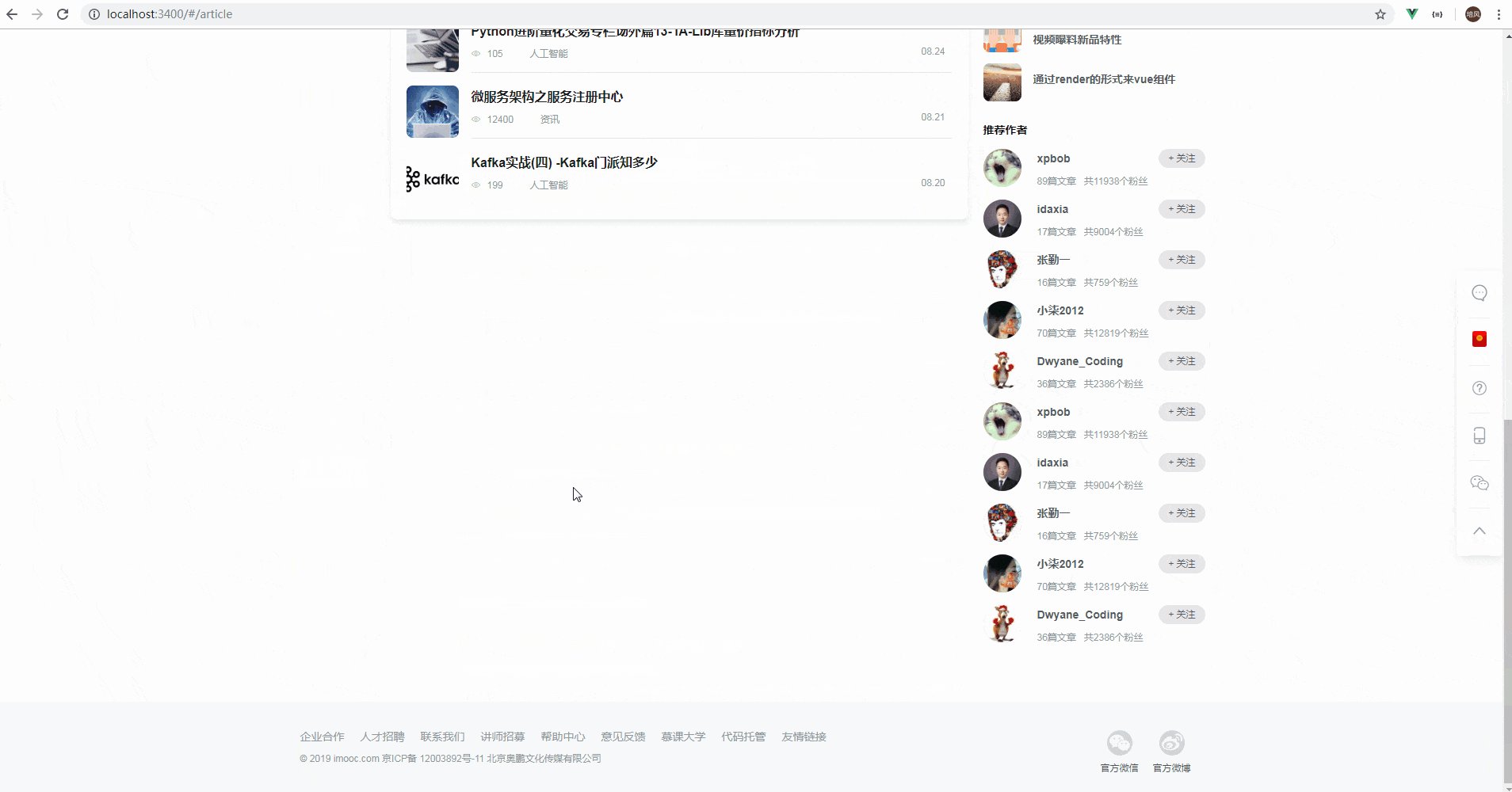
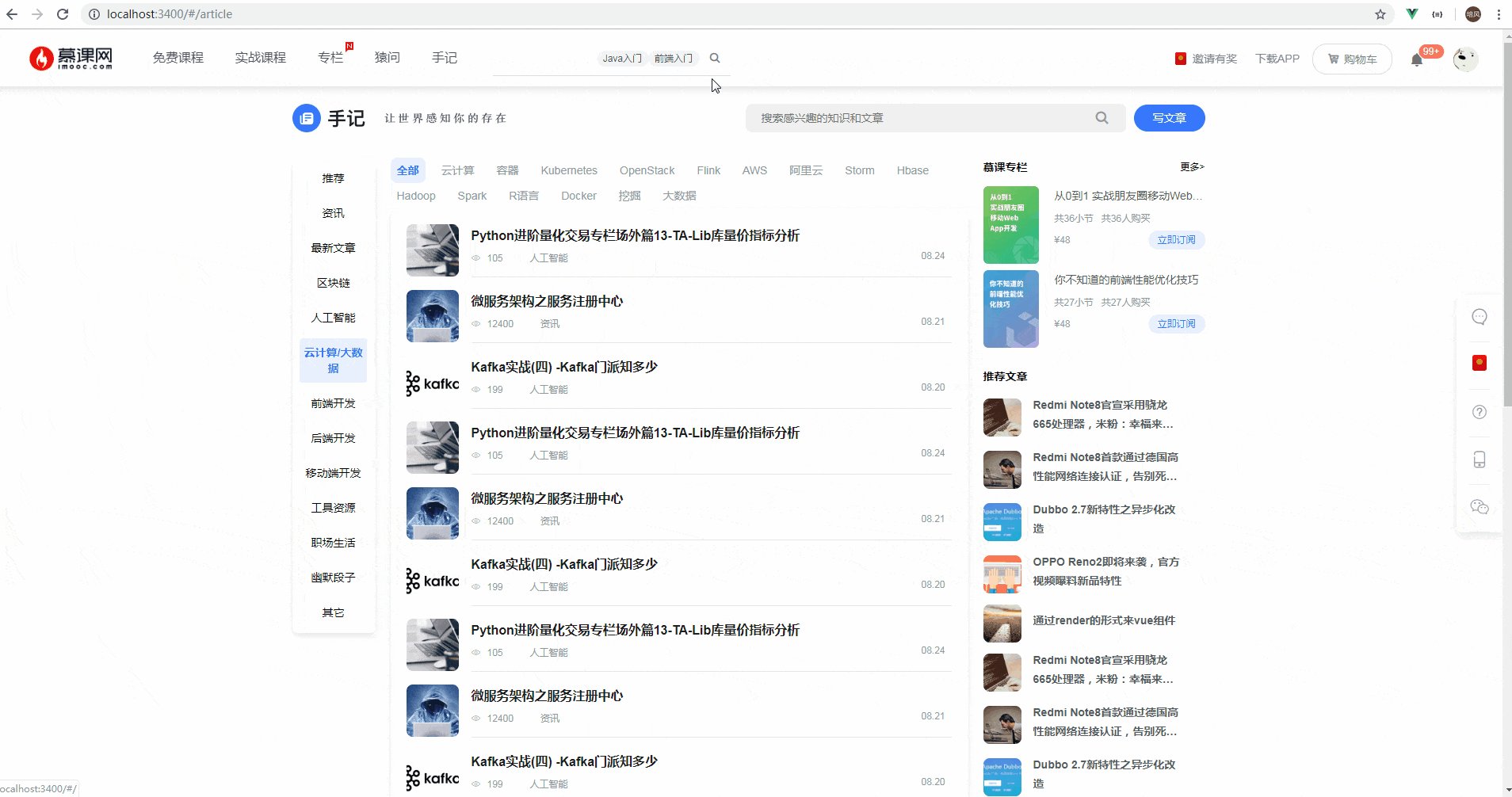
手记

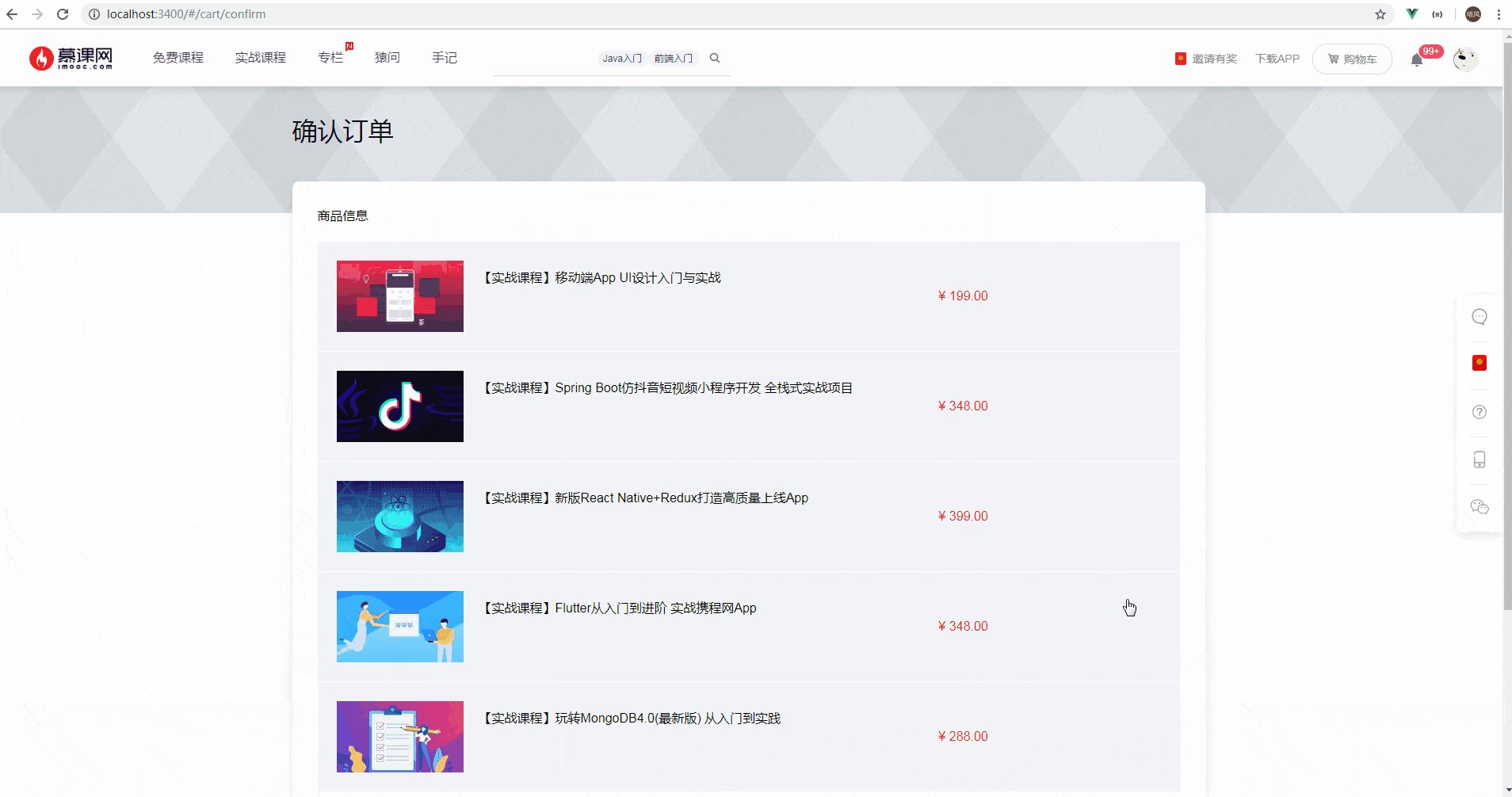
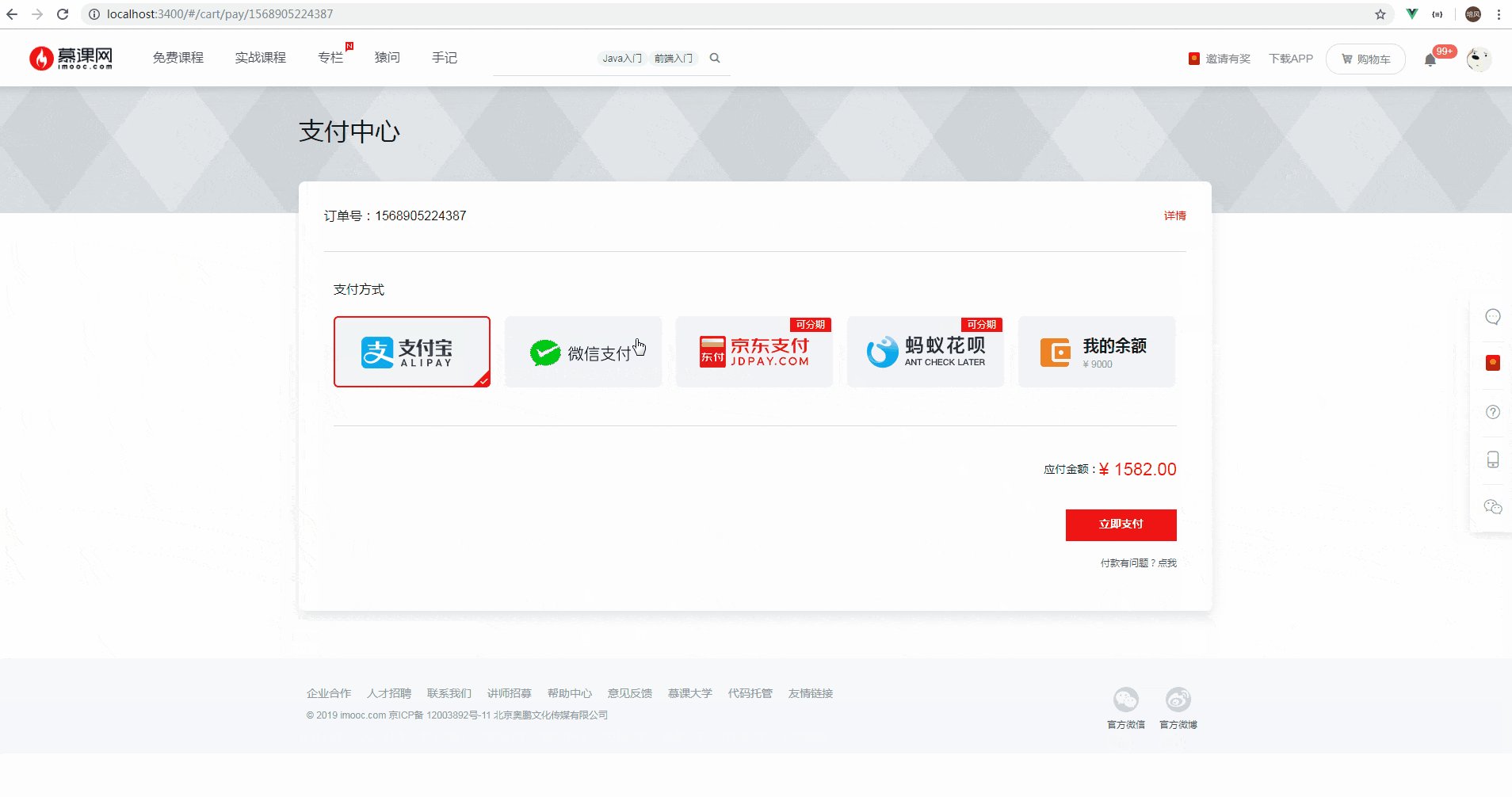
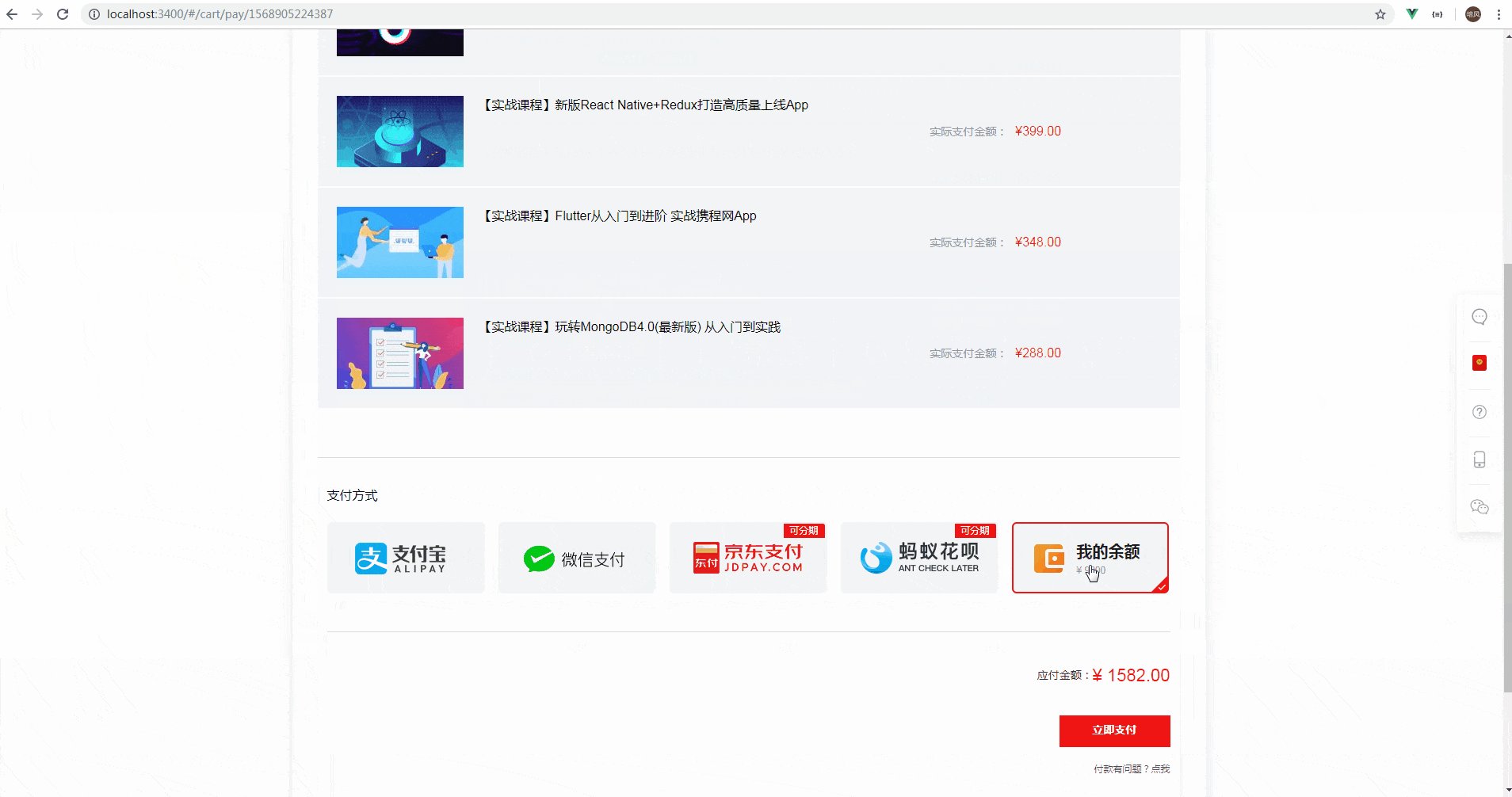
购物车

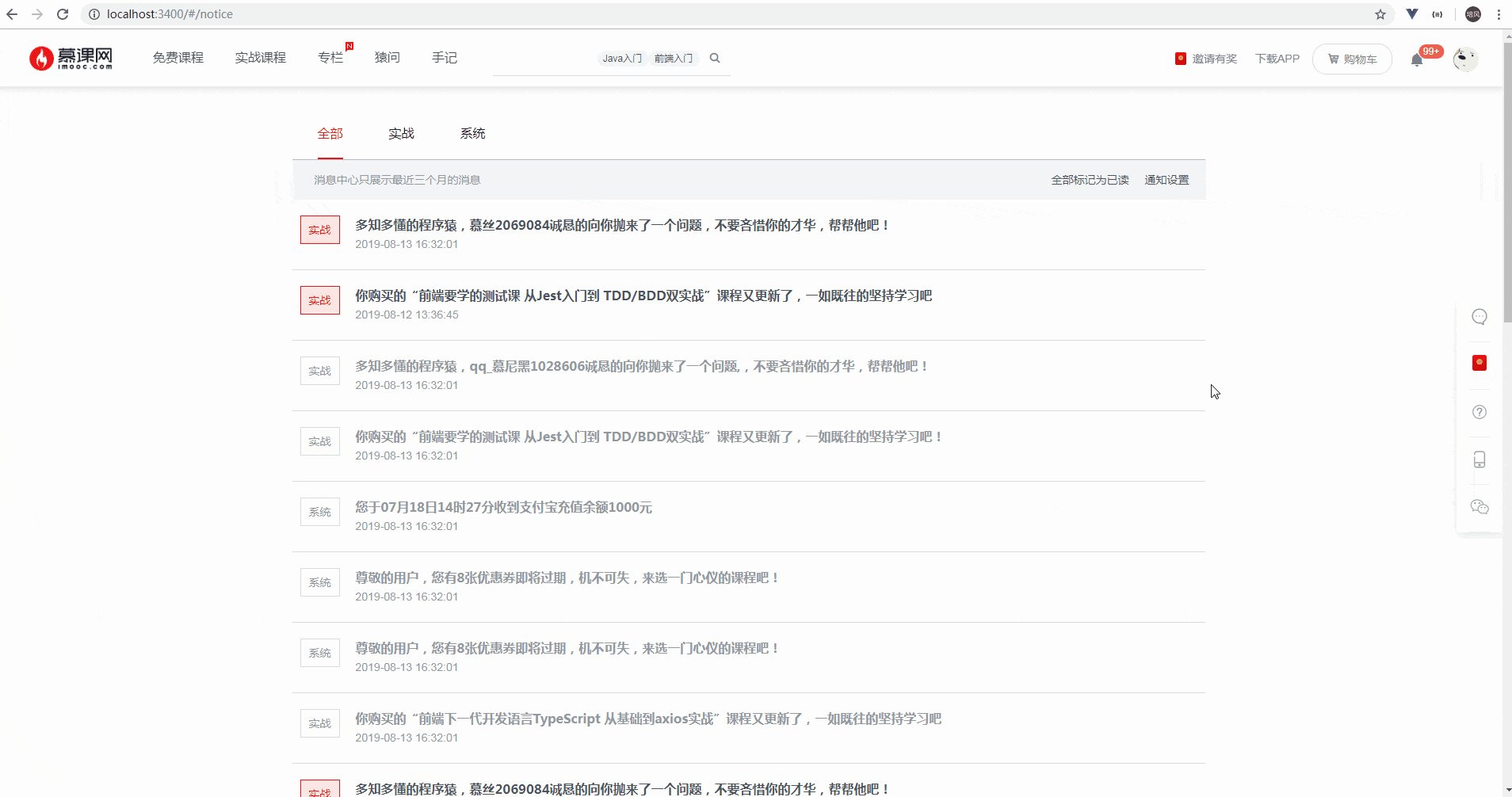
消息中心

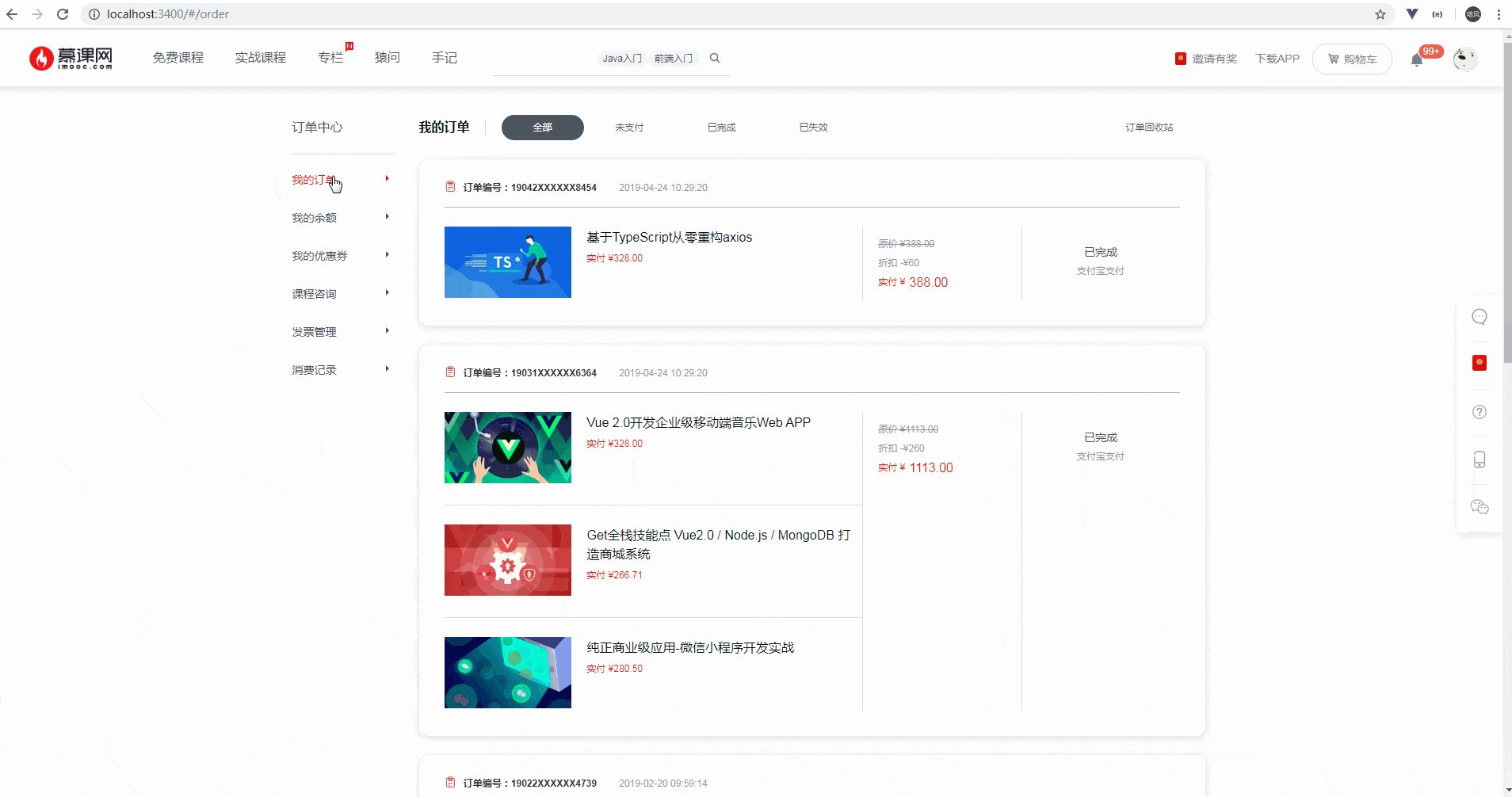
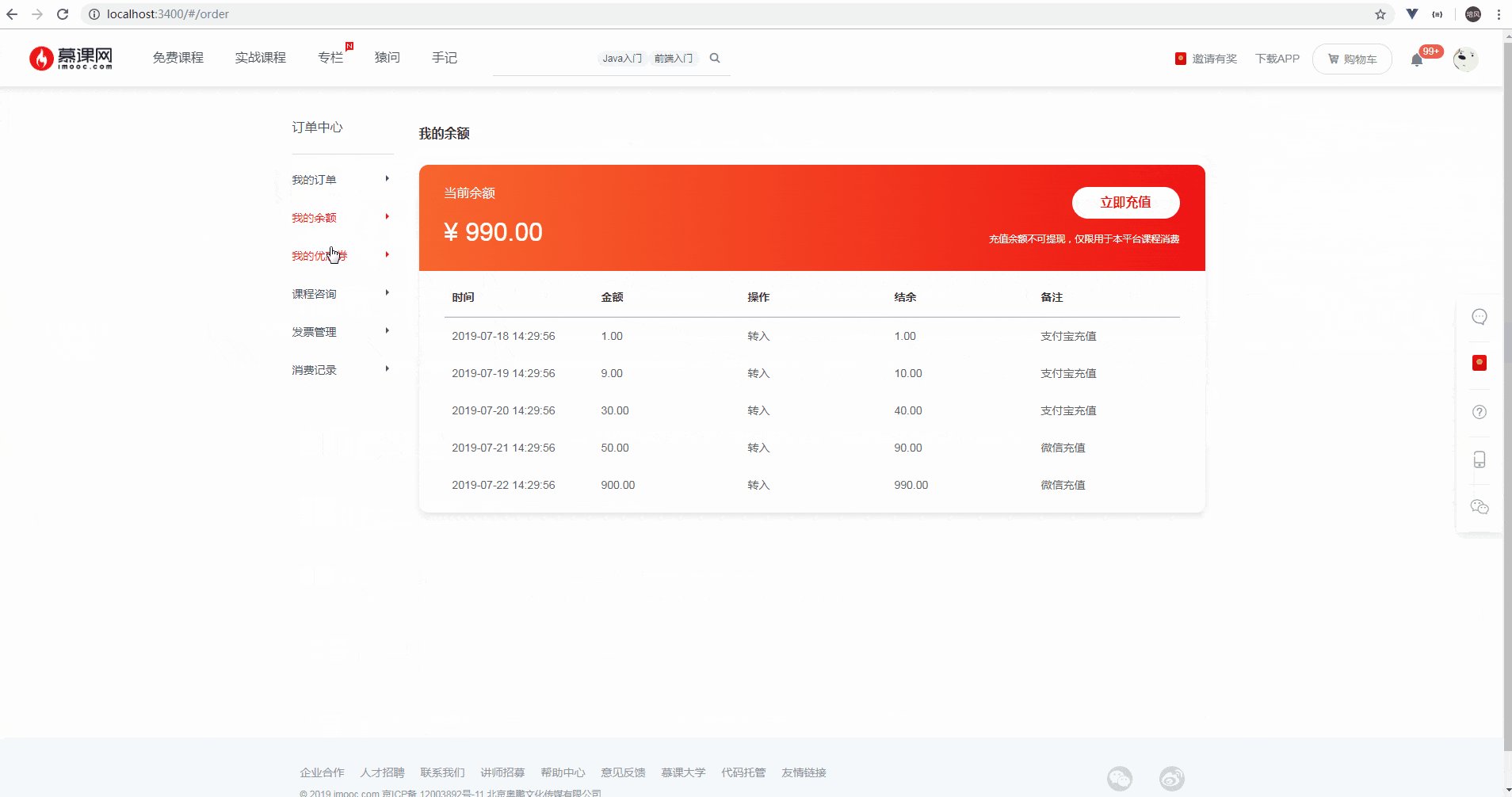
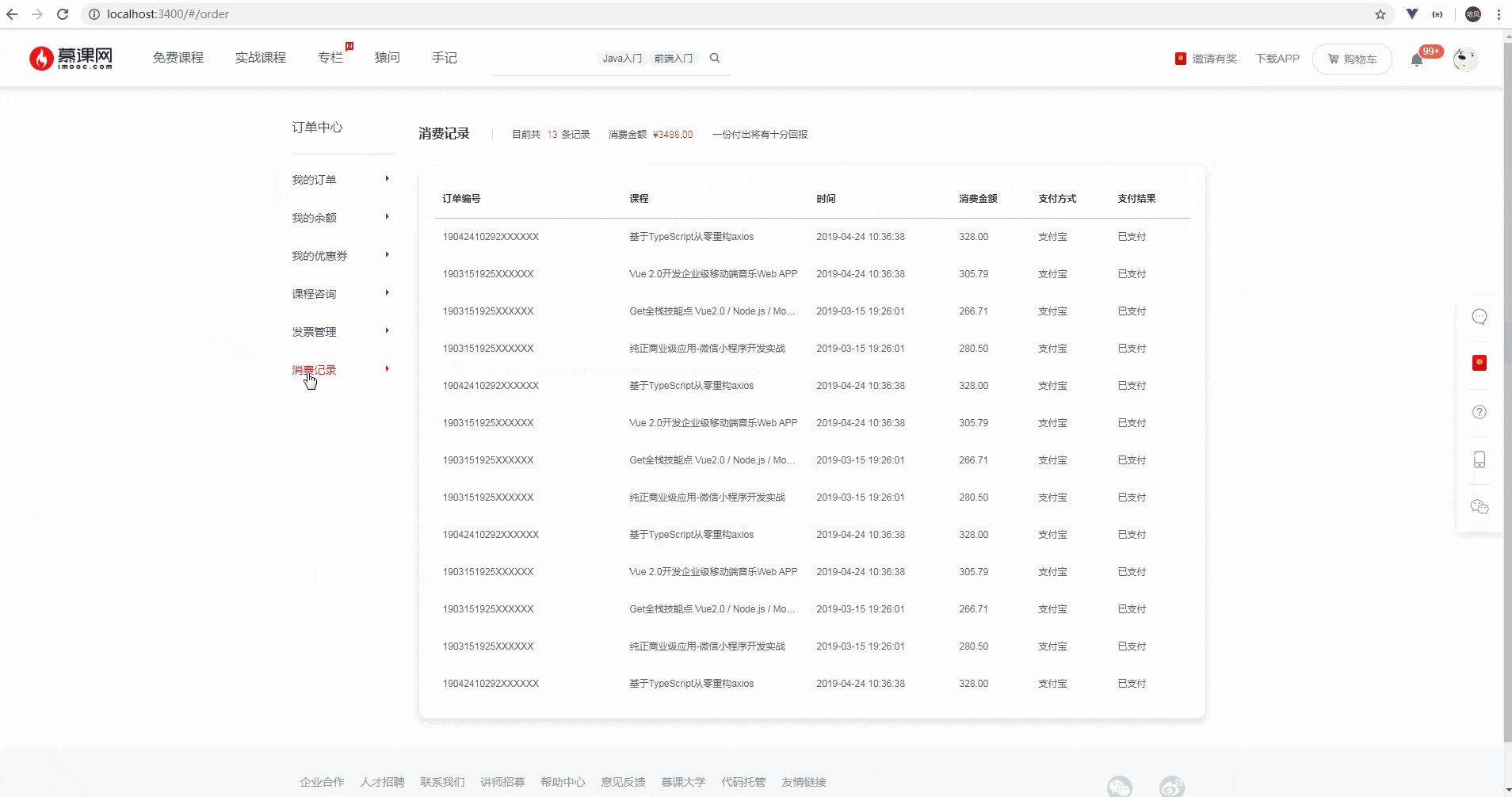
订单中心

说明 →