起步
初始化项目
本项目在搭建时选择了通过官方提供的Vue-cli(3.10.1)脚手架进行项目的搭建,其中一些自定义feature选项如下:
Babel:Babel转译Router:路由Vuex:数据状态管理CSS Pre-processors:CSS预编译器Linter / Formatter:格式化工具
其中CSS预编译器选择:
Stylus
其中格式化工具选择了:
Eslint + Standard
图标字体
图标字体选择了阿里的iconfont,在线选择自己想要的图标并保存到指定项目中,再进行下载或者直接使用在线链接都是十分方便的,以下截图为部分图标的示例:
![]()
如果你对以上图标很满意,那么你可以在src/assets/fonts目录下找到找到他们。
公共变量
目录地址src/assets/stylus/variables.styl
由于我们选择的是stylus,所以variables的定义方式和Sass/Less会有点不一样,请依据实际情况自行更改。
为了统一项目中的颜色规范,我们把一些公共的颜色提取到variables.styl文件中,同时我们可以根据不同的类型,来区分这些颜色规范,它们有如下几种类型:
- 字体颜色定义规范
- 主题色颜色定义规范
- 边框色颜色定义规范
字体颜色定义规范
// 字体颜色定义规范
$font-first-color = #1c1f21
$font-second-color = #4d555d;
$font-three-color = #787d82;
$font-four-color = #9199a1;
主题色颜色定义规范
// 主题颜色定义规范
$theme-red-color = #f01414;
$theme-orange-color = #ff9900;
$theme-orange-dark-color = #c80;
$theme-blue-color = #6698ff;
$theme-blue-dark-color = #0b8cc5;
$theme-purple-color = #673fd6;
$theme-green-color = #06b571;
边框色颜色定义规范
// 边框颜色定义规范
$border-first-color = #b7bbbf;
$border-second-color = #d0d6d9;
$border-three-color = #eff1f0;
公共样式(mixin)
目录地址:src/assets/stylus/mixin.styl
由于我们选择的是stylus,所以mixin的定义方式和Sass/Less会有点不一样,请依据实际情况自行更改。
为了节省css代码的编写量和可维护性,我们把一些公共的样式用mixin的方式提取mixin.styl文件中,根据不同的mixin类型,我们可分为如下几种类型:
- 基础
minix:一些常用的,公共的mixin方案,如单行折叠省略,多行折叠省略等等。 - 业务
minix:根据实际业务需求,提取出来的mixin方案。
基础mixin案例
// 单行折叠省略
ellipsis()
text-overflow: ellipsis
white-space: nowrap;
overflow: hidden;
// 多行折叠省略
multline-ellipsis($line)
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: $line;
text-overflow: ellipsis;
overflow: hidden;
// 取消滚动条
no-scrollbar()
-ms-overflow-style: none;
scrollbar-width: none;
&::-webkit-scrollbar
width: 0!important;
业务mixin案例
// 图片加载失败占位
img-box($width, $height)
width: $width;
height: $height;
& > img
display: inline-block;
width: 100%;
height: 100%;
background-color: #eee;
项目结构设计
良好的项目结构设计,能在一定程度上能够帮助我们更好的管理和维护我们的项目,以下是vue-mooc的目录结构设计:
|-- docs # vuepress站点文档
|-- public # 静态资源
| |-- favicon.ico # icon图标
| |-- index.html # html模板
| |-- mock # mock .json文件
|-- src # 源代码目录
| |-- api # 请求接口目录
| |-- assets # 字体、js和样式资源目录
| |-- base # 基础公共组件目录
| |-- components # 业务公共组件目录
| |-- pages # 业务页面目录
| |-- App.vue # 入口页面
| |-- main.js # 入口js
| |-- router # 路由目录
| |-- store # 全局Vuex目录
| |-- utils # 工具类js目录
|-- babel.config.js # babel配置
|-- depoly.sh # 自动部署脚本
|-- package.json # package.json
|-- vue.config.js # vue-cli脚手架配置
Eslint配置
良好的代码风格,无论是对于个人还是一个团队,都是十分重要的,统一的代码规范能让团队项目变得更加具有可维护性,而对于个人而言,这也是一条很基础和非常重要的一项技能。
安装Eslint插件
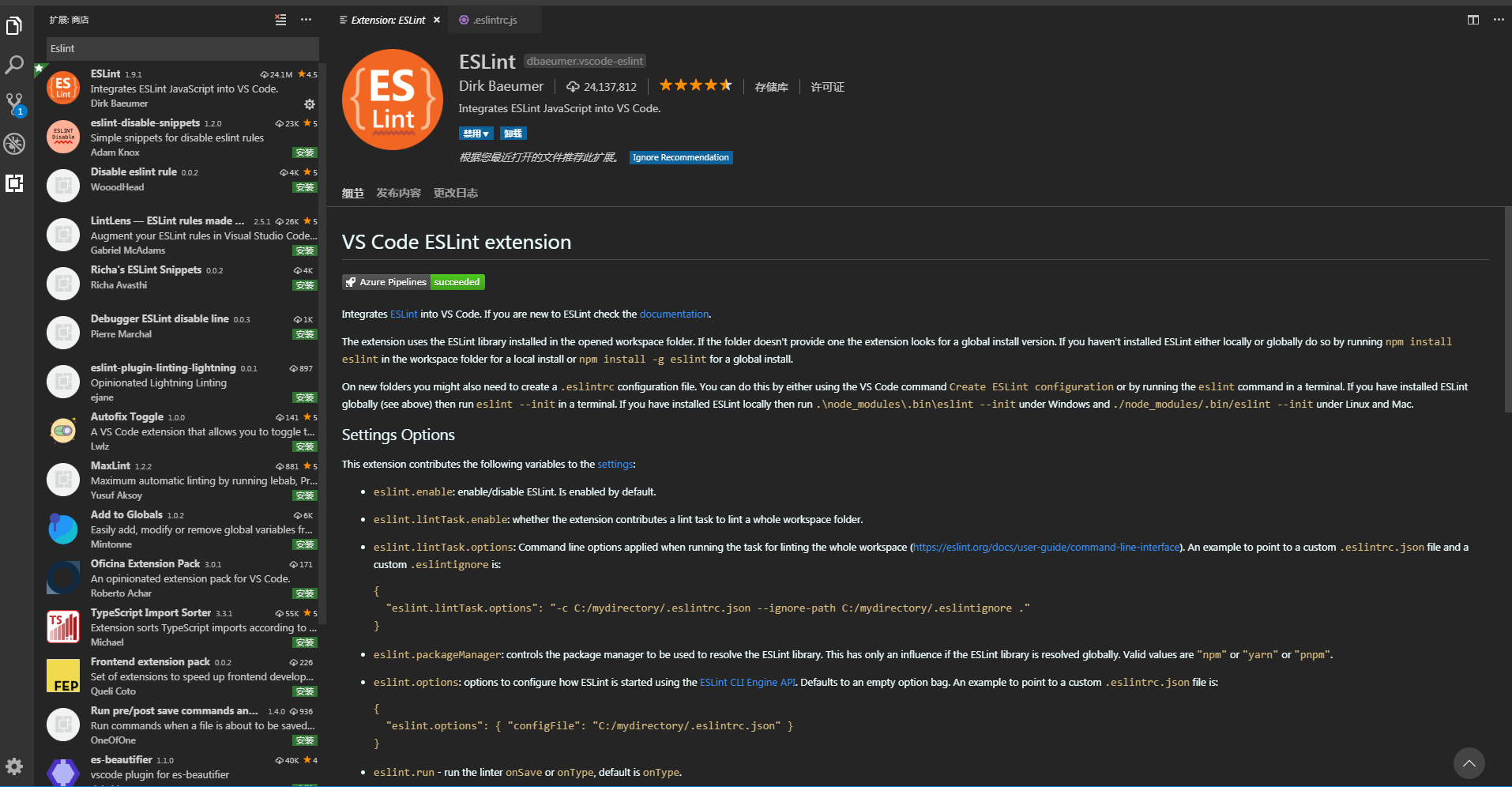
以Vscode为例,在扩展菜单中搜索Eslint并按照它,如下:

配置Eslint
安装完以上插件后,我们首先需要在根目录下新建.eslintrc.js(或者.eslintrc和.eslintrc.json,这取决于你的爱好)文件,并填写如下配置:
rules部分,完全是个人的爱好配置,你可以去Eslint官网和Eslint-plugin-vue官网查看更多配置项的含义,进而配置出属于自己或者团队的统一规范。
注意,如果你的命名文件为.eslintrc或者.eslintrc.json,则不需要module.exports导出模块,直接撰写json格式即可。
// .eslintrc.js
module.exports = {
"root": true,
"env": {
"browser": true,
"node": true
},
"parserOptions": {
"parser": "babel-eslint"
},
"extends": [
// 使用下面这些检验规则进行代码格式检验
"plugin:vue/recommended",
"eslint:recommended"
],
"rules": {
// vue组件 props必须默认值
"vue/require-default-prop": 0,
// vue组件中属性的定义顺序
"vue/order-in-components": 0,
// vue组件多个属性必须换行
"vue/max-attributes-per-line": 0,
// 不允许在template组件上绑定某些属性,例如key
"vue/no-template-shadow": 0,
// 生产环境下不允许debugger调试
"no-debugger": process.env.NODE_ENV === "production" ? 2 : 0,
// 允许console打印
"no-console": 0,
// 函数后必须跟一个空格
"space-before-function-paren": 1,
// 分号后必须跟一个空格
"comma-spacing": 1,
// 箭头函数两侧必须有空格
"arrow-spacing": 1,
// 操作符两侧必须有空格
"space-infix-ops": 1,
// 始终使用严格相等,即xxx === xxx
"eqeqeq": 1
}
}
编辑器自动修复
工欲善其事必先利其器,使用eslint校验规则+Vscode提示错误和自动修复,能让你体验到一种特殊的舒适感,想要在每次保存代码的时候自动修复代码格式问题,需要我们对Vscode编辑器做如下改动:
// 依次点击文件 => 首选项 => 设置 => settings.json中编辑
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"eslint.run": "onSave"
自动修复命令
Vue-cli3.0+提供给我们一个lint命令,如下:
"scripts": {
// 其它命令
"lint": "vue-cli-service lint",
}
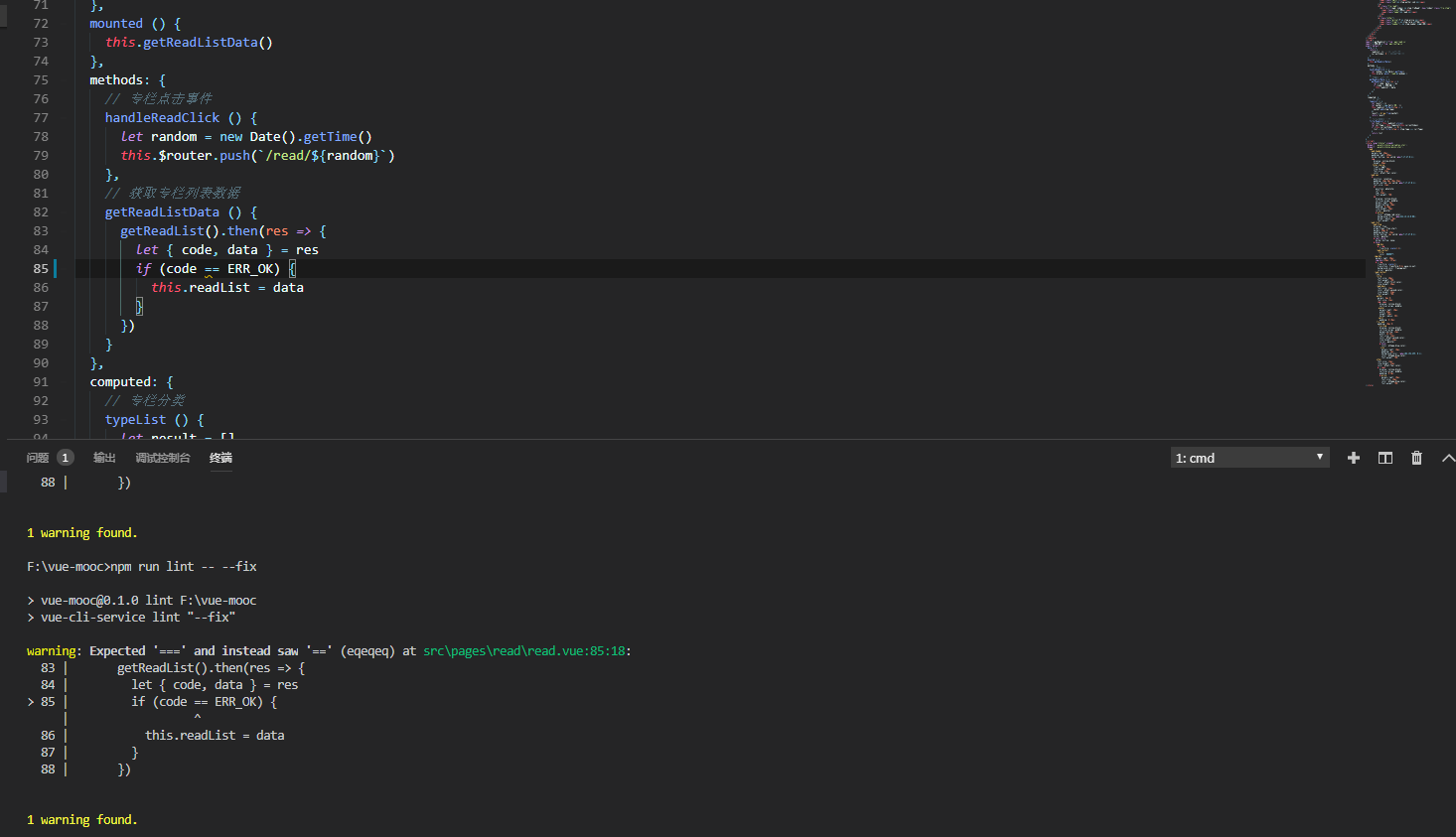
如果我们运行npm run lint以上命令,它会在我们的终端输出一下错误信息,例如:

同时,如果我们想简单修复的话,可以运行npm run lint -- --fix命令。
Webpack配置
由于我们使用的是Vue-Cli3.0来搭建项目,它自动帮我们处理了一些Webpack配置,让我们很方便的使用Webpack,但有时候我们不得不使用Webpack来处理一些我们想要的东西。
如果你对Webpack很熟悉的话,那么你可以在Vue-Cli3.0官网上找到在哪里配置。
如果你对Webpack不是很熟悉的话,那么你可以在Webpack官网或者我之前的博客《从今天开始学习Webpack4.0,减少对脚手架的依赖》。
根据官网上的描述,我们需要在我们的项目根目录创建一个叫vue.config.js的文件:
$ touch vue.config.js
创建完毕后,我们需要在vue.config.js中撰写以下代码:
// 引入node核心模块
const path = require('path')
// 处理路径
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: './',
outputDir: 'dist',
configureWebpack: {
resolve: {
alias: {
// 配置别名
'@': resolve('src'),
'api': resolve('src/api'),
'assets': resolve('src/assets'),
'base': resolve('src/base'),
'components': resolve('src/components'),
'pages': resolve('src/pages'),
'utils': resolve('src/utils'),
'router': resolve('src/router')
}
}
},
// 配置接口代理
devServer: {
port: 3400,
proxy: {
'/mock': {
target: 'http://localhost:3400'
}
}
},
// 启用eslint,在保存时校验
lintOnSave: true
}
Webpack打包配置说明:
publicPath:publicPath的默认值是/,配置为./是为了方便我们部署到gh-pages上。实际上它取决于你想要部署在哪个目录,假如你要部署在https://www.baidu.com/vue-mooc/,那么你应该配置成publicPath:'/vue-mooc/'outputDir:默认值就是dist,你也可以配置成你想要的名字,例如vue-mooc。alias:配置了一些别名,这么做是为了方便我们引入模块,当你的项目目录特别深、特别长的时候,这会很有用。例如我们配置了api的别名,那么我们可以在项目中直接像下面这样使用:
// 使用别名
import { getHot } from 'api/common.js'
// 不使用别名
import { getHot } from 'src/api/common.js'
port: 默认值为8080,为了不与其他项目的端口重复,我们可以指定一个喜欢的端口。配置后,我们就可以通过http://localhost:xxx的形式进行访问。proxy:请求代理,其中target为要代理到的地址;/mock是我们的代理规则。lintOnSave:每次保存时,启用eslint-loader来lint代码,强烈建议启用!
打包命令
我们先来看一看package.json中一共有多少条打包命令:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepess build docs",
"depoly": "depoly.sh"
}
对于每一条打包命令,它们的解释如下:
serve和build,这两条命令不需要多解释。lint:使用此条命令,可以启用eslint-loader对我们的代码进行校验,它会把错误输出在控制台,还会进行简单的格式修复。docs:dev和docs:build,同serve和build类似,它们是VuePress本地写作和打包的命令。depoly:部署我们的项目到gh-pages上的一条命令。
关于自动化部署的部分,我们将在后续进行说明,你也可以直接点击 👉 部署去阅读更多关于部署方面的内容。